캐스케이드(Cascade)
최종적으로 적용할 CSS 속성들을 결정할 때, 계단식 폭포처럼 CSS 규칙을 순서에 따라 합쳐서 적용하는 걸 말하는데요. 한국어로는 "종속"이라고 번역하기도 합니다. 우선순위가 높은 규칙일수록 우선적으로 속성을 적용합니다.
스타일 시트의 종류
브라우저에서 기본으로 제공하는 스타일시트(User Agent Stylesheet)는 똑같은 선택자를 쓰고 있다면 우리가 작성한 코드보다 우선순위가 낮습니다.
예를 들어서 브라우저 기본 CSS에서 아래처럼 쓰고 있다고 가정해 볼게요.
h2 {
display: block;
font-size: 1.5em;
...
font-weight: bold;
}
이때, 우리가 style.css 파일에서 아래처럼 쓰면, 우리가 작성한 스타일시트(Author Stylesheet)의 우선순위가 더 높기 때문에 글자 크기는 2em이 됩니다.
h2 {
font-size: 2em;
}
코드 상의 순서
코드에서 아래 쪽에 쓴 코드일수록 우선순위가 높습니다. 예를 들어서 아래 코드에서 글자 크기는 2em이 됩니다.
<span class="address">강원특별자치도 춘천시 중앙로 1</span>
.address {
font-size: 1em;
}
.address {
font-size: 2em;
}
명시도
선택자마다 명시도 점수가 있는데요. 간단히 말해서 아이디 개수, 클래스 개수, 태그 개수를 적어서 점수를 비교합니다. 예를 들어서 아래 코드에서 a.order는 0 1 1 이지만 a#info는 1 0 1이기 때문에 명시도는 a#info가 더 높습니다.
a.order { /* 아이디 0, 클래스 1, 태그 1 = 명시도 0 1 1 */
...
}
a#info { /* 아이디 1, 클래스 0, 태그 1 = 명시도 1 0 1 */
...
}
상속
부모 태그에 적용된 CSS 규칙은 자손에게도 상속되는데요. 모든 속성이 상속되는 건 아니고, 상속되는 속성들이 정해져 있습니다.
상속된 속성의 우선순위
조상 태그들에서 스타일이 모두 계산된 상태에서 우선순위를 따지는데요. 가까운 조상에게 물려받은 속성일수록 우선순위가 높습니다. 예를 들어서 아래 코드에서 a.order 태그(.order 클래스가 있는 <a> 태그)에 적용되는 글자색은 #cccccc 입니다.
<body>
<div id="info">
<p class="description">
...<a class="order" ...>주문</a>
</p>
</div>
</body>
body {
color: #000000;
}
#info {
color: #aaaaaa;
}
.description {
color: #bbbbbb;
}
.order {
color: #cccccc;
}
a.order 태그에 적용되는 속성들을 캐스케이딩의 우선순위가 높은 순으로 나열해보면 다음과 같습니다.
.order {
color: #cccccc;
}
/* p.description 태그(부모 태그)에서 상속받은 속성 */
{
color: #bbbbbb;
}
/* div#info 태그(조부모 태그)에서 상속받은 속성 */
{
color: #aaaaaa;
}
/* body 태그(증조부모 태그)에서 상속받은 속성 */
{
color: #000000;
}
상속되는 속성들
대표적으로 다음 속성들은 상속이 되는데요.
color, font-family, font-size, font-weight, line-height, text-align, … .
어떤 속성이 상속되는지 전부 외우실 필요는 없고, 만약 어떤 속성이 상속되는지 알고 싶다면 그때그때 검색할 수만 있으면 충분합니다.
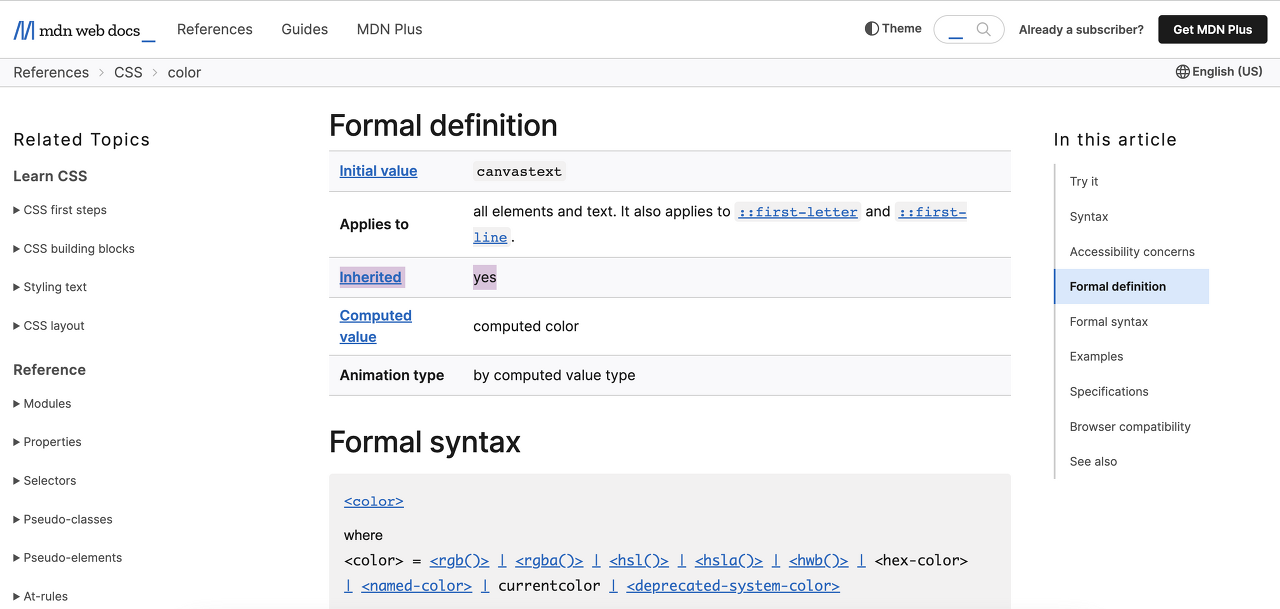
MDN 사이트를 예로 들자면, CSS 속성 페이지를 보시면 아래 스크린샷처럼 "Formal definition"라는 섹션이 있는데요. 여기서 "Inherited"를 보시면 이 속성이 상속되는지 안 되는지 알 수 있습니다. color는 상속되는 대표적인 속성인데, Formal definition에 보면 Inherited: yes라고 되어 있네요.

'CSS' 카테고리의 다른 글
| CSS 플렉스박스(Flexbox) 기능 정리 (0) | 2023.10.20 |
|---|---|
| CSS flex 요소의 크기 정리 (0) | 2023.10.20 |
| CSS 선택자 정리 (1) | 2023.10.19 |
| CSS의 Display 정리 (1) | 2023.10.19 |
| CSS 패딩과 마진 내용 정리 (0) | 2023.10.18 |


