flex-basis 속성
flex-grow와 flex-shrink를 쓰면서 요소들의 크기를 정할 때 특이한 점이 있었습니다.
우리가 정한 width나 height 값으로 크기가 결정되는 게 아니란 거였는데요.
플렉스박스에서는 요소들의 크기가 유연하게 늘어나거나 줄어들었습니다.
사실 플렉스박스에서는 고정된 크기가 있는 게 아니라 시작 크기와 최종 크기가 있습니다.
flex 정렬에는 기본 축(Main Axis)과 교차 축(Cross Axis)이 있습니다.
기본 축에서는 시작 크기를 정해 놓으면 플렉스박스 안에서 유연하게 최종 크기가 결정됩니다.
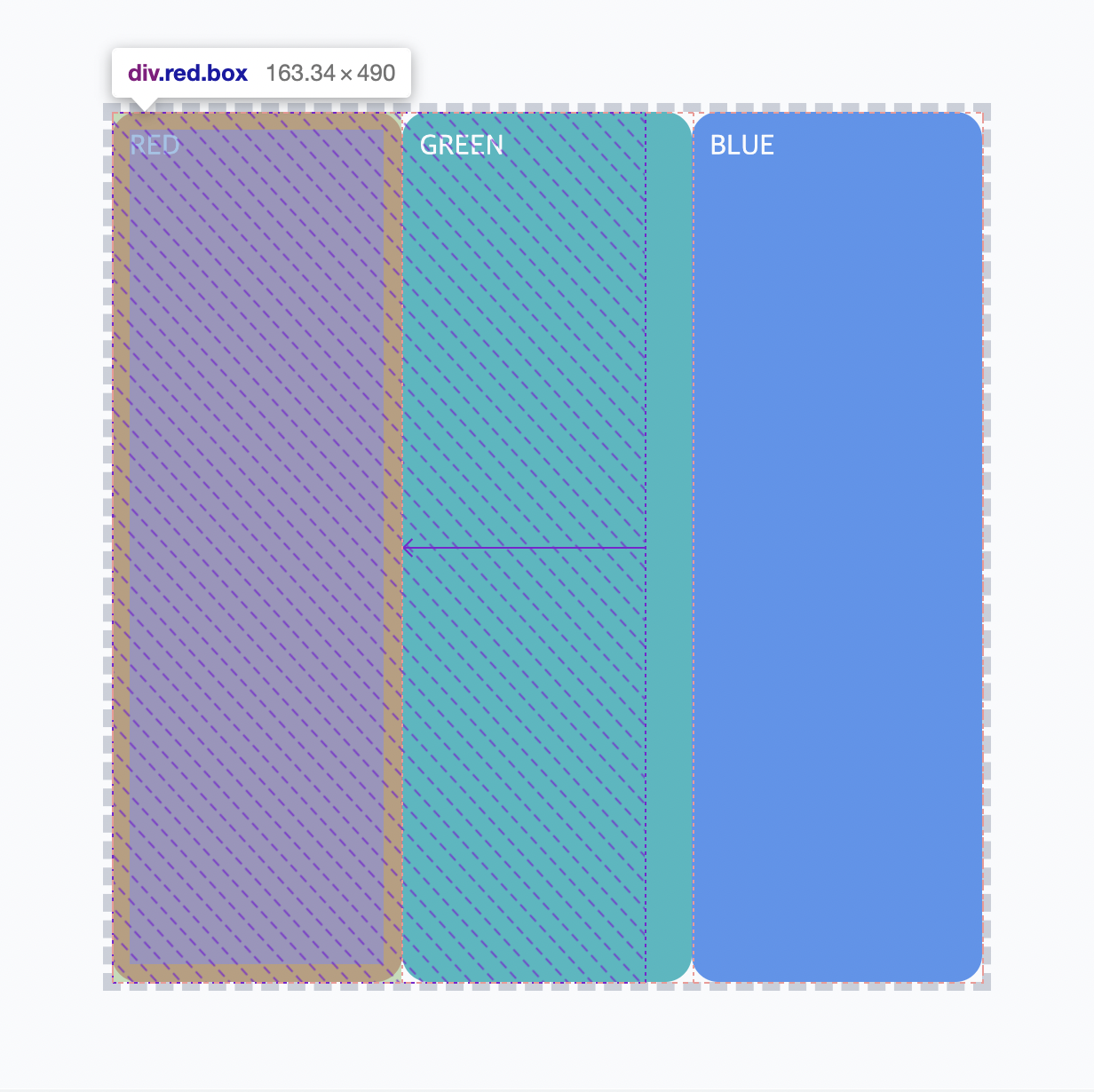
크롬 개발자 도구에서 플렉스박스의 요소를 검사해 보면 빗금을 친 부분만큼의 시작 크기에서, 화살표만큼 최종 크기로 늘어나거나 줄어드는 걸 볼 수 있습니다.

(위 예시에서는 width 값이 큰 값이지만, flex-shrink에 의해서 줄어들었습니다.)
플렉스박스에서 요소의 시작 크기는 flex-basis라는 속성으로 지정할 수 있는데요.
flex-basis 값을 따로 정해 주지 않으면 기본값은 auto입니다.
그럼 width나 height를 참고해서 시작 크기를 정하는데요.
기본 축의 방향이 가로 방향이면 width를, 세로 방향이면 height를 참고해서 시작 크기를 정합니다.
그래서 사실 대부분의 경우 width나 height만 잘 정해주면 별문제 없이 동작하죠.
하지만 플렉스박스에서 크기를 정하고 싶을 때는 보다 정확하게 flex-basis를 사용하는 걸 추천드립니다.
flex 속성
flex-basis를 사용하면 좋은 점이 하나 있는데요.
바로 flex라는 속성으로 코드를 짧게 쓸 수 있다는 것입니다.
아래 세 코드는 모두 같은 역할을 하는 코드인데요.
flex 속성은 순서대로 flex-grow, flex-shrink, flex-basis 값을 한 번에 쓸 수 있는 속성입니다. 코드가 훨씬 깔끔해지죠?
width 속성으로 시작 크기를 지정하기
flex-grow: 1;
flex-shrink: 0;
width: 100px;
flex-basis 속성으로 시작 크기를 지정하기
flex-grow: 1;
flex-shrink: 0;
flex-basis: 100px;
flex 속성으로 짧게 쓰기
flex: 1 0 100px;
'CSS' 카테고리의 다른 글
| CSS 그리드 기능 정리 (1) | 2023.10.21 |
|---|---|
| CSS 플렉스박스(Flexbox) 기능 정리 (0) | 2023.10.20 |
| CSS 스타일 우선순위 정리 (Cascading) (0) | 2023.10.19 |
| CSS 선택자 정리 (1) | 2023.10.19 |
| CSS의 Display 정리 (1) | 2023.10.19 |


