플렉스박스 만들기
display: flex;
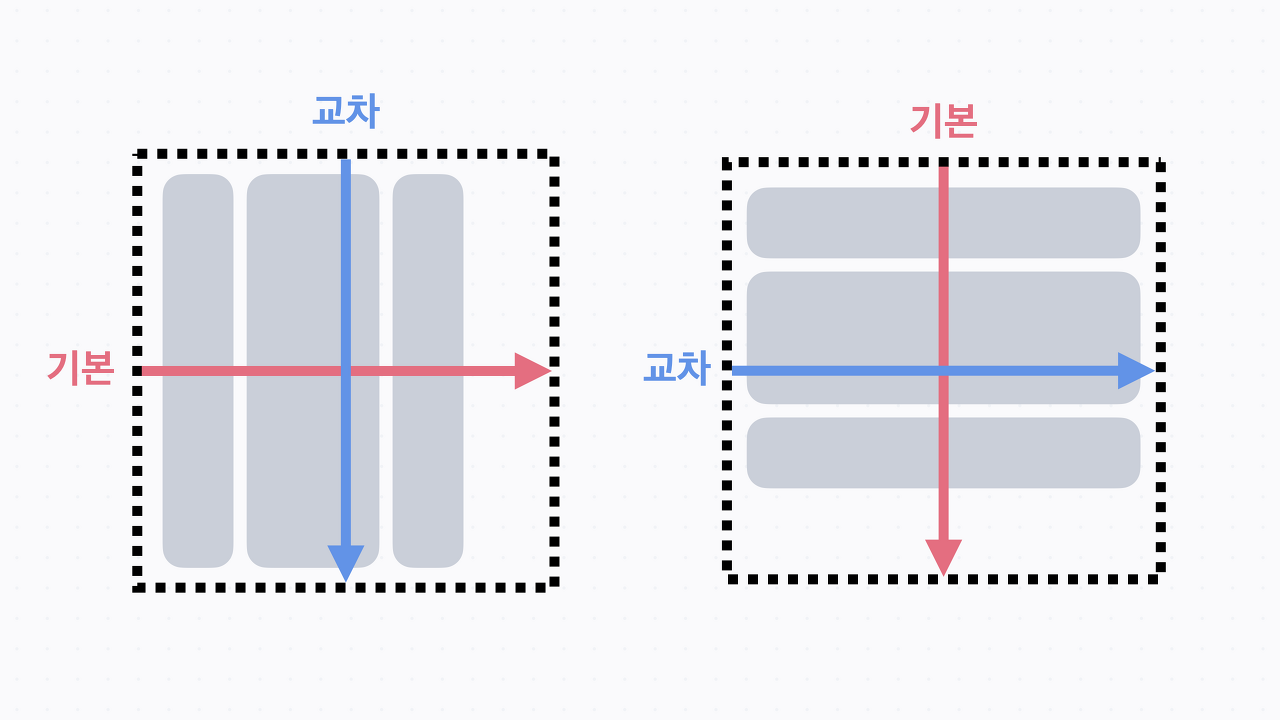
기본 축과 교차 축

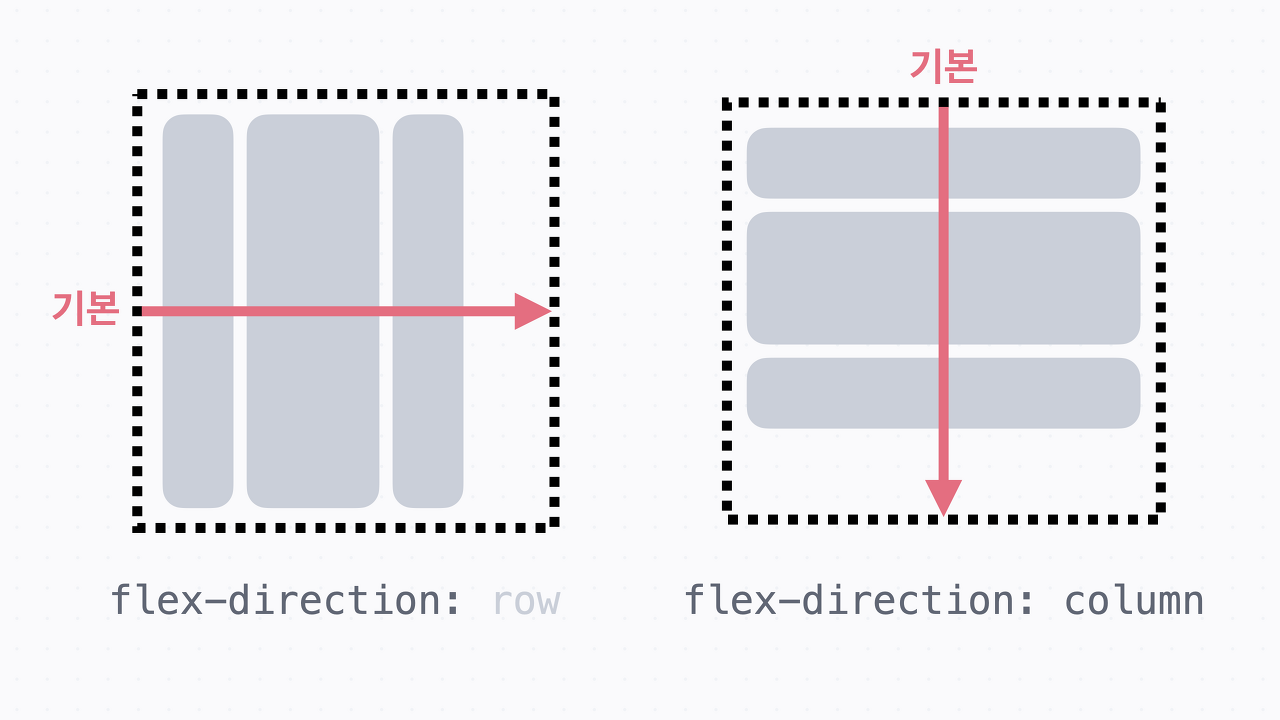
배치 방향
flex-direction을 사용하면 기본 축의 방향을 정할 수 있습니다. 이때 기본 값은 row입니다.

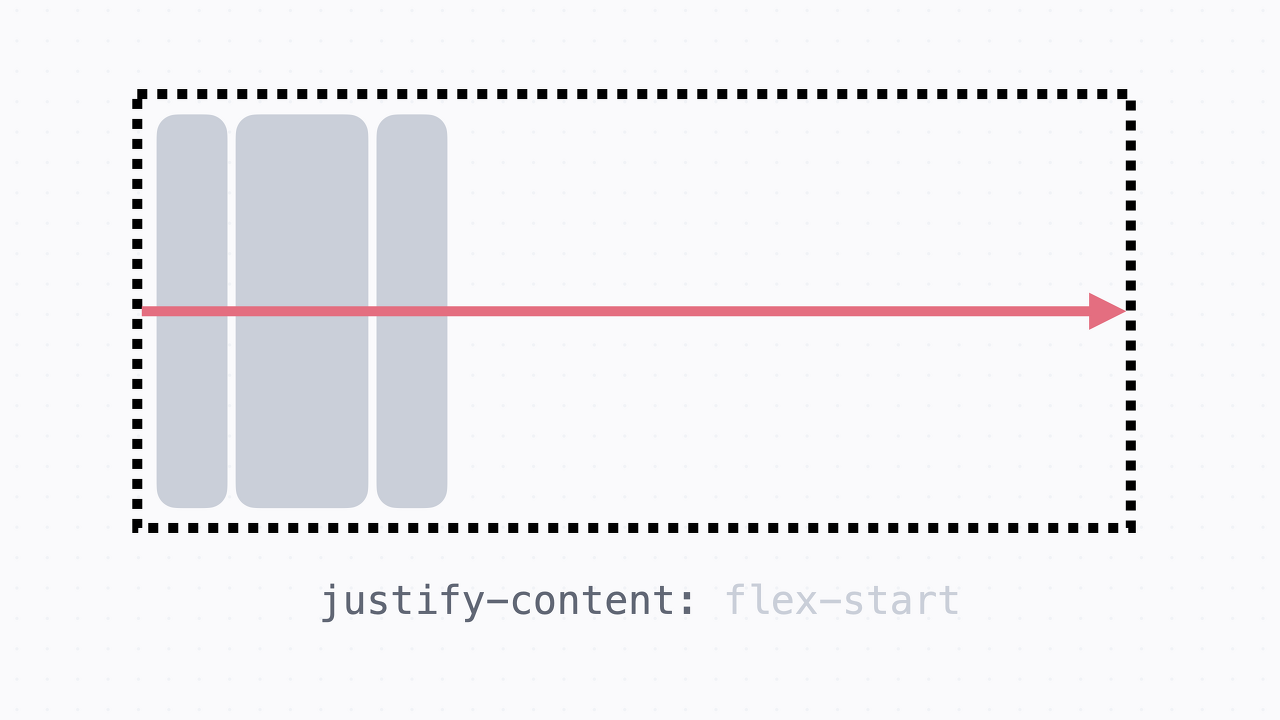
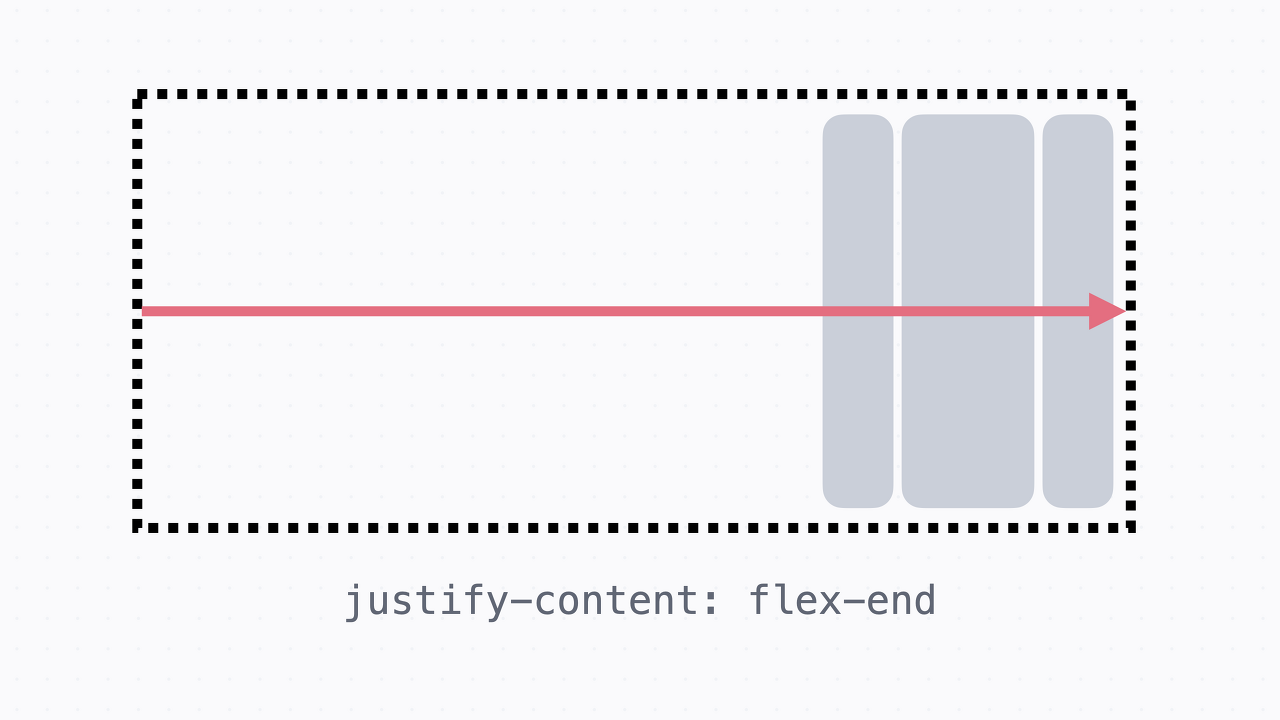
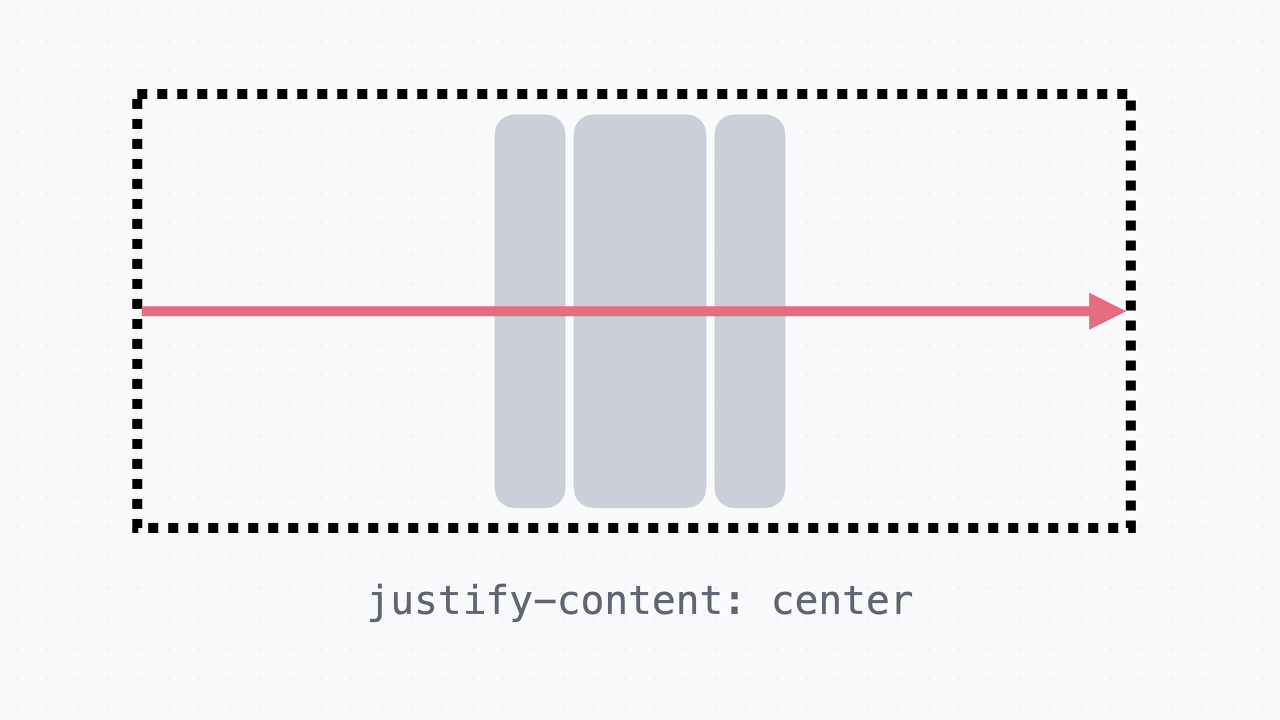
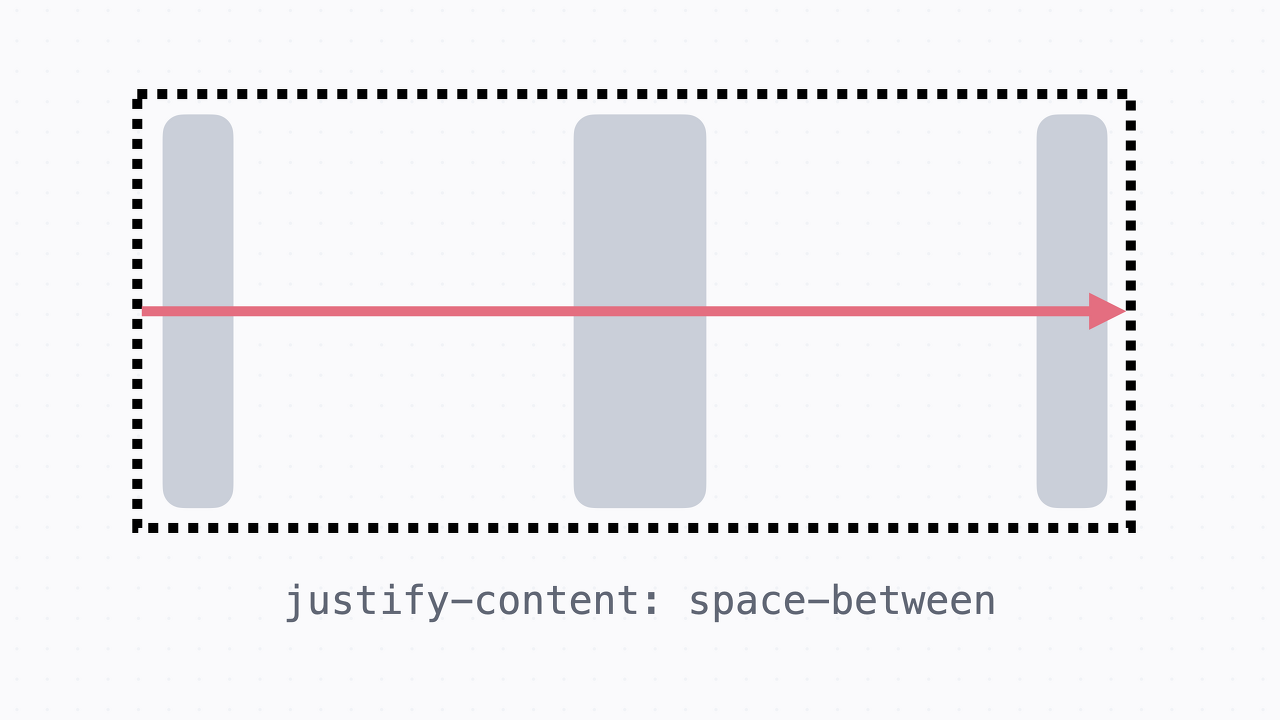
기본 축 정렬: justify-content
justify-content를 사용하면 기본 축 방향으로 정렬할 수 있습니다. 기본 값은 flex-start입니다.




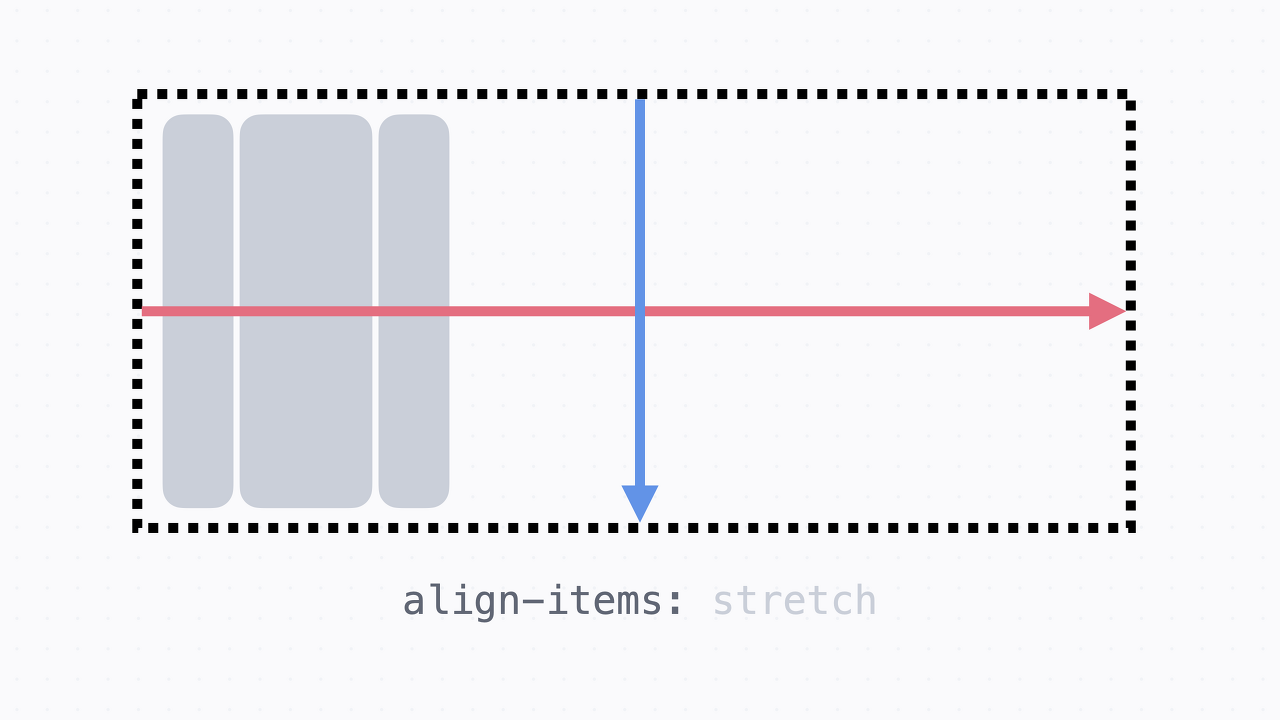
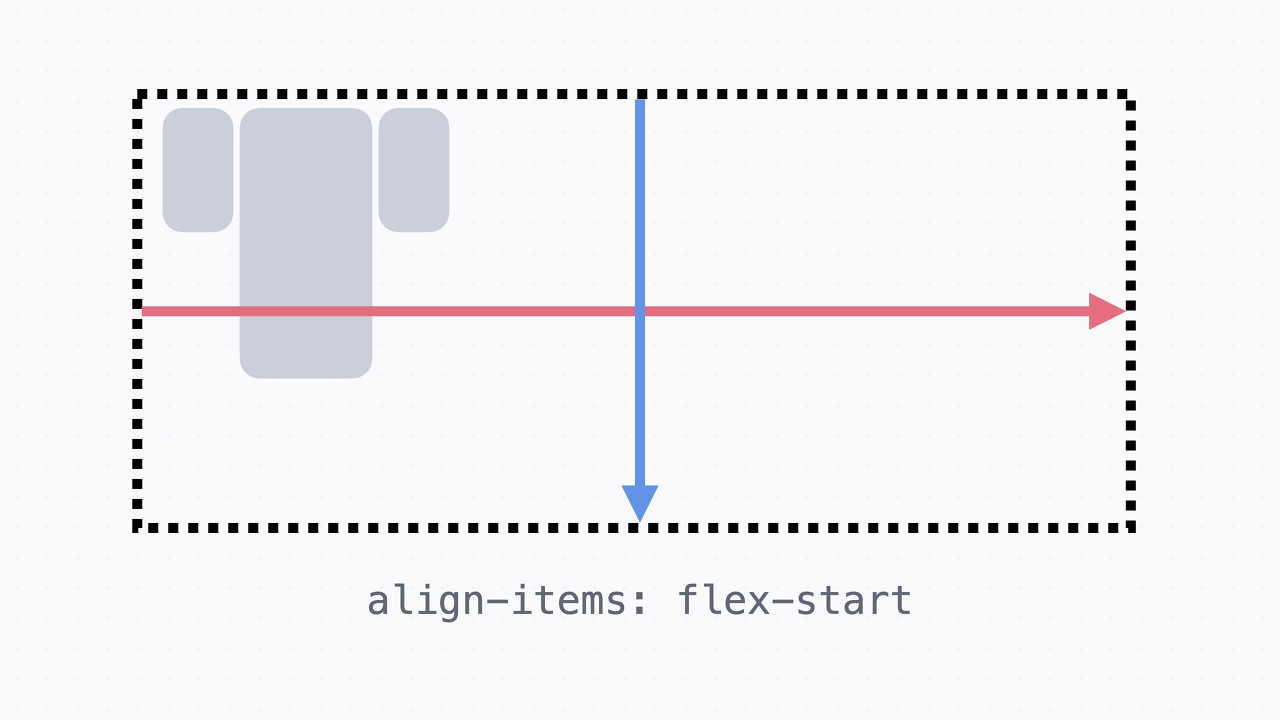
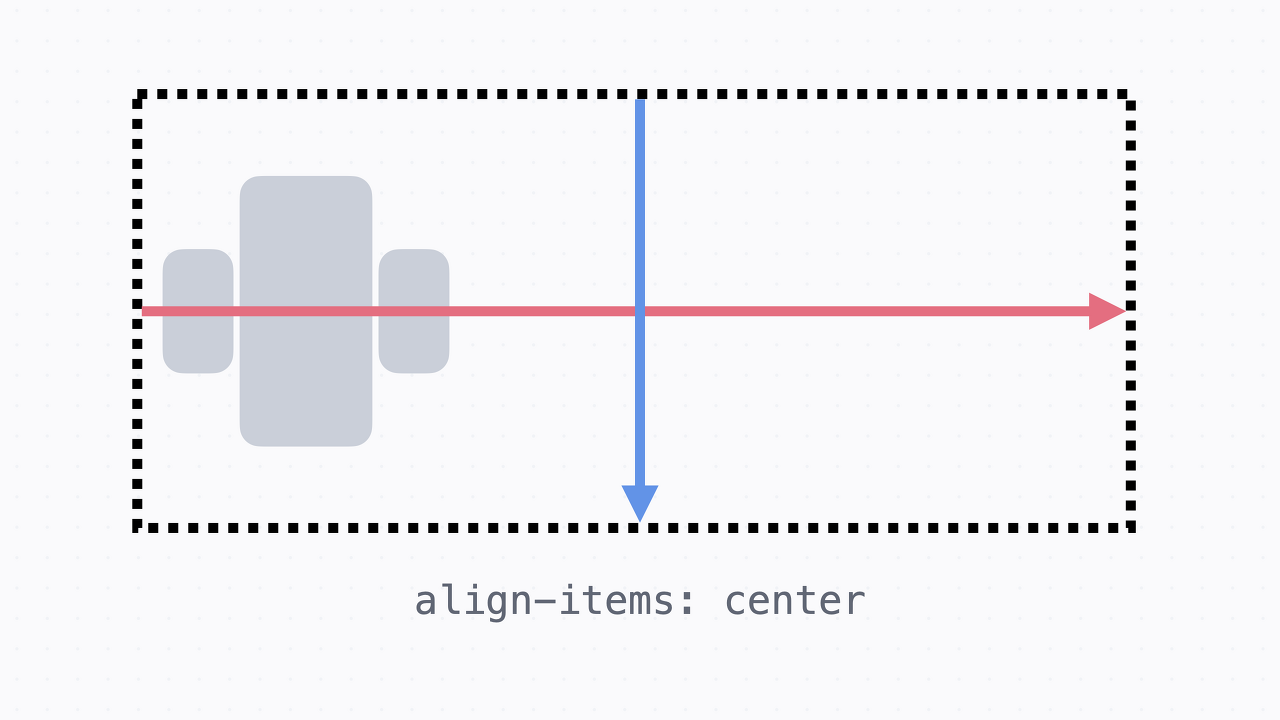
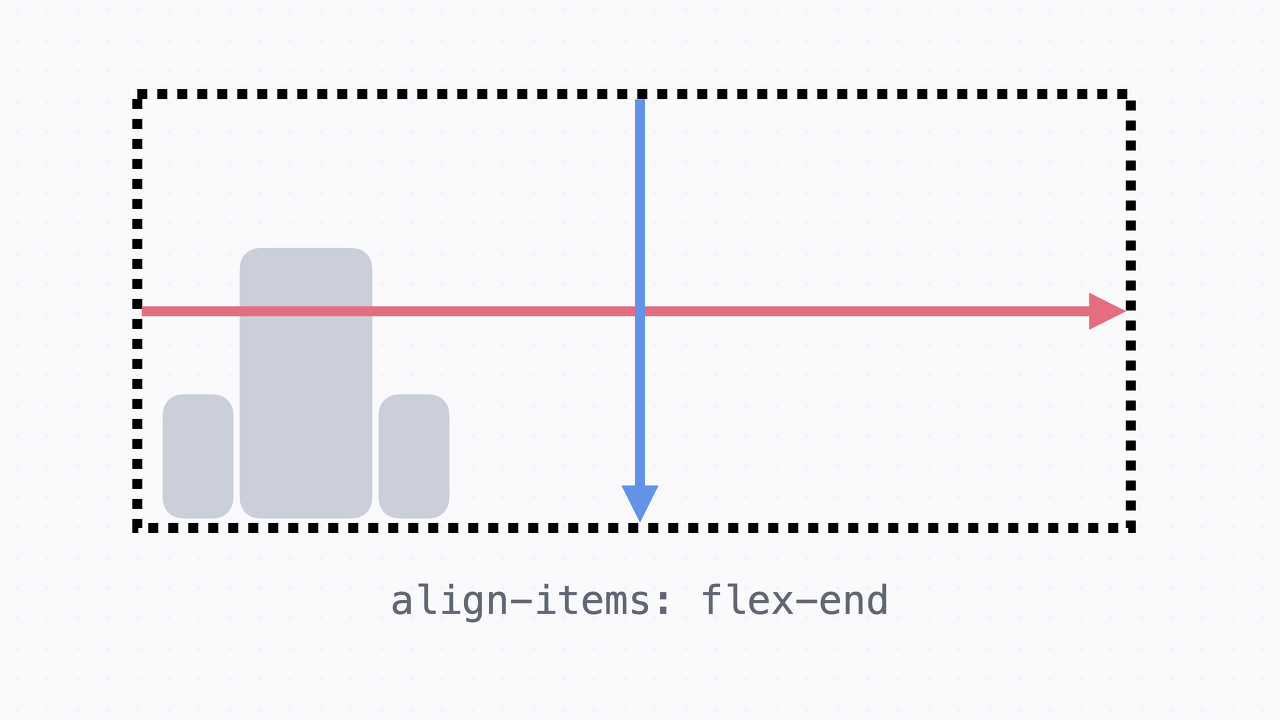
교차 축 정렬: align-items
교차 축 방향으로 정렬할 때는 align-items를 사용합니다. 기본 값은 stretch(늘려서 배치하기) 입니다.




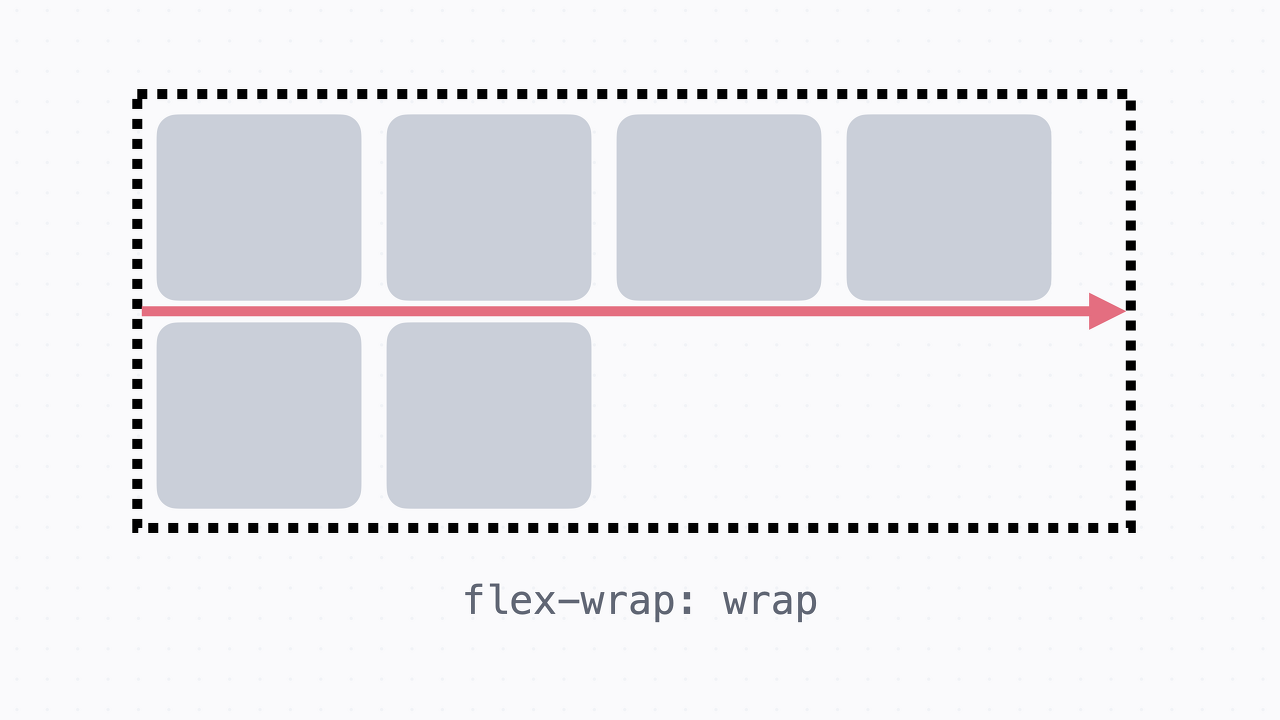
요소가 넘칠 때: flex-wrap
요소가 넘치는 경우 flex-wrap: wrap을 지정해주면 교차 축 방향으로 넘어가서 배치됩니다.

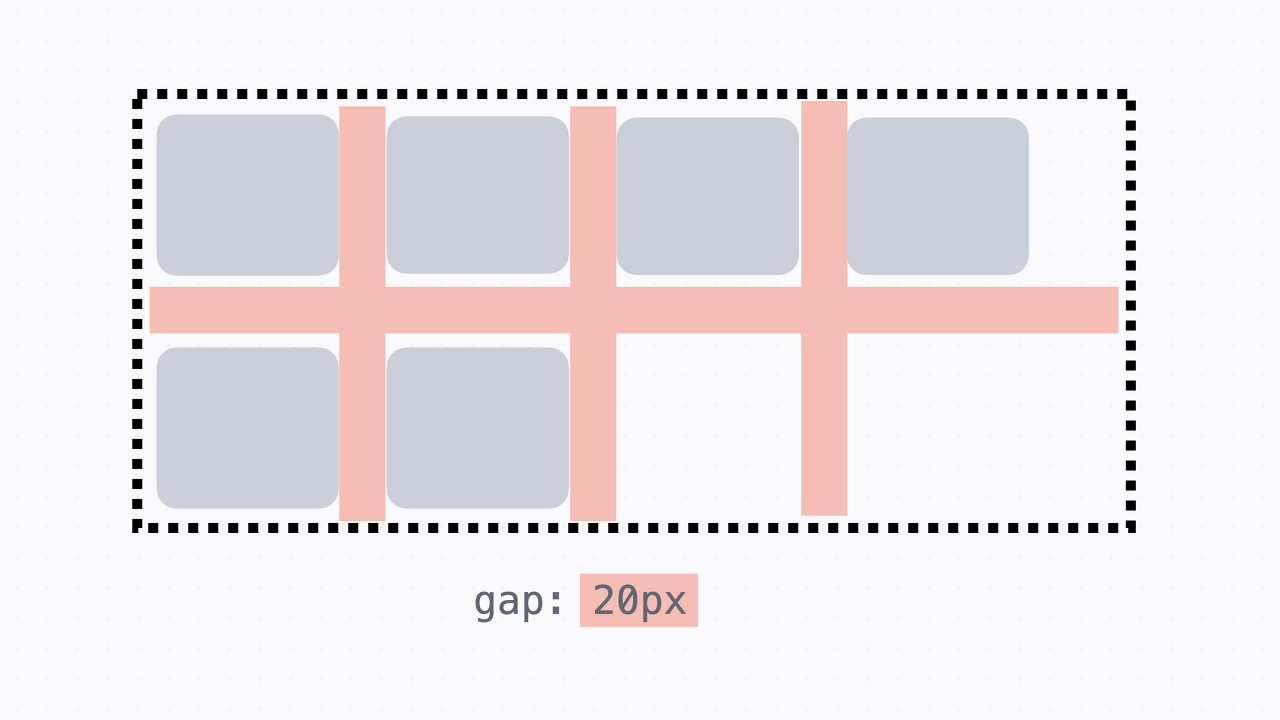
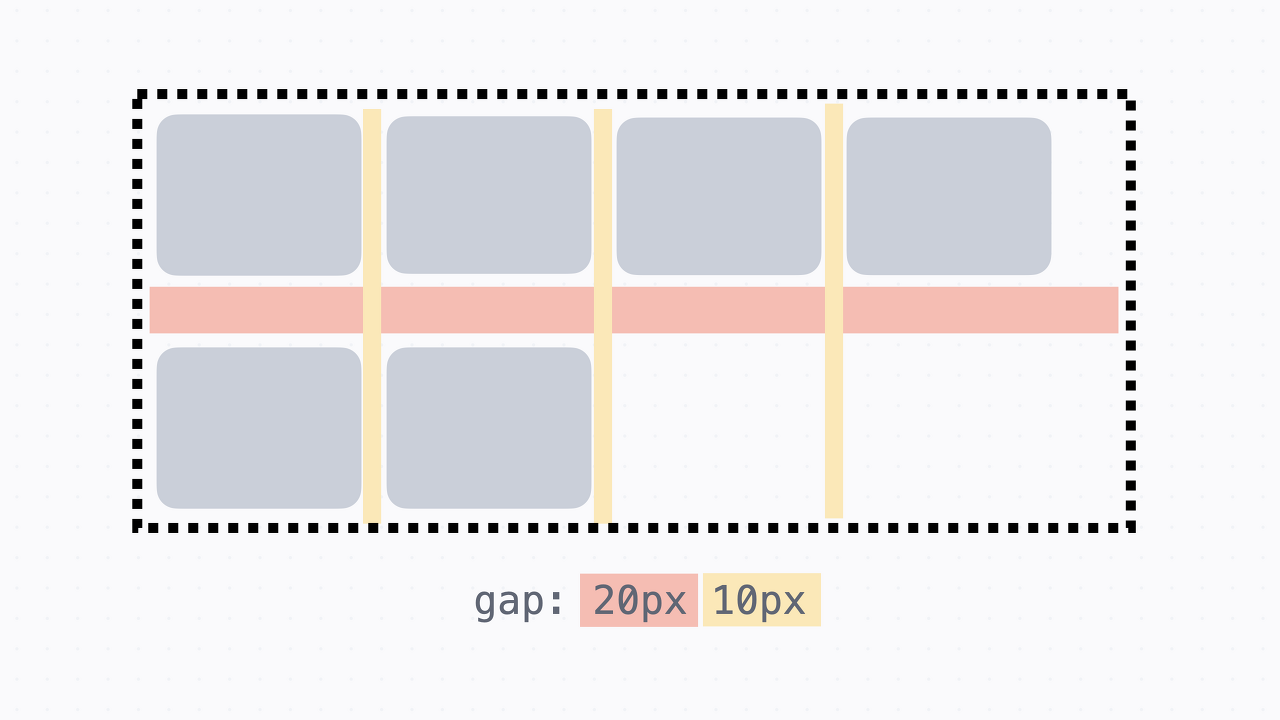
간격: gap

숫자를 하나만 쓰면, 모든 방향의 간격을 지정할 수 있습니다.

세로, 가로 순서대로 숫자를 두 개 쓰면 세로 간격, 가로 간격을 지정할 수 있습니다. 이때 세로와 가로는 기본 축 방향이랑은 상관없습니다.
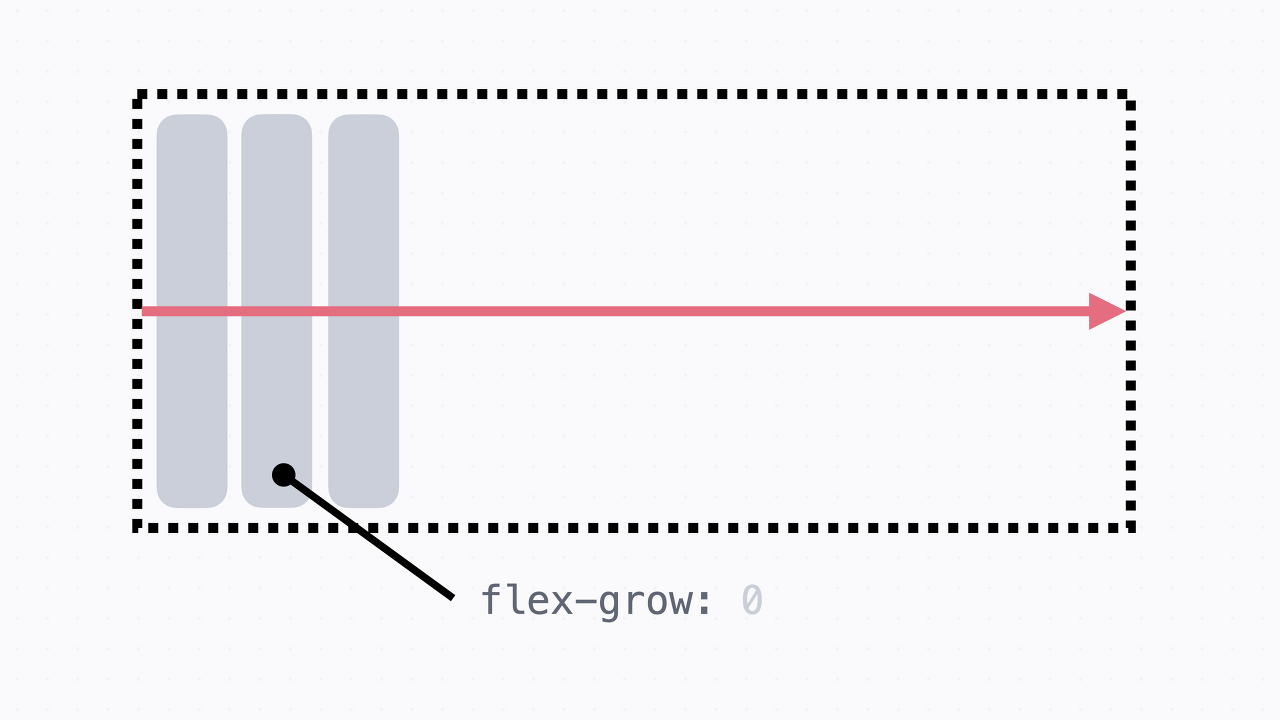
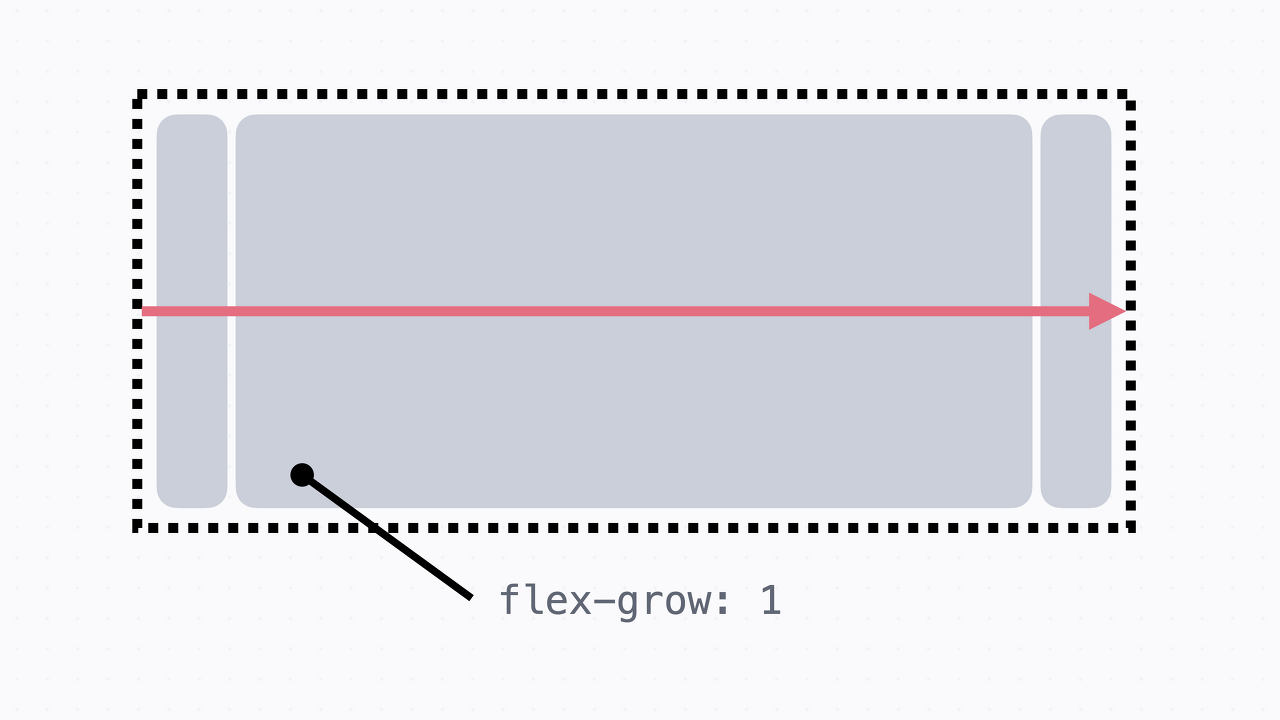
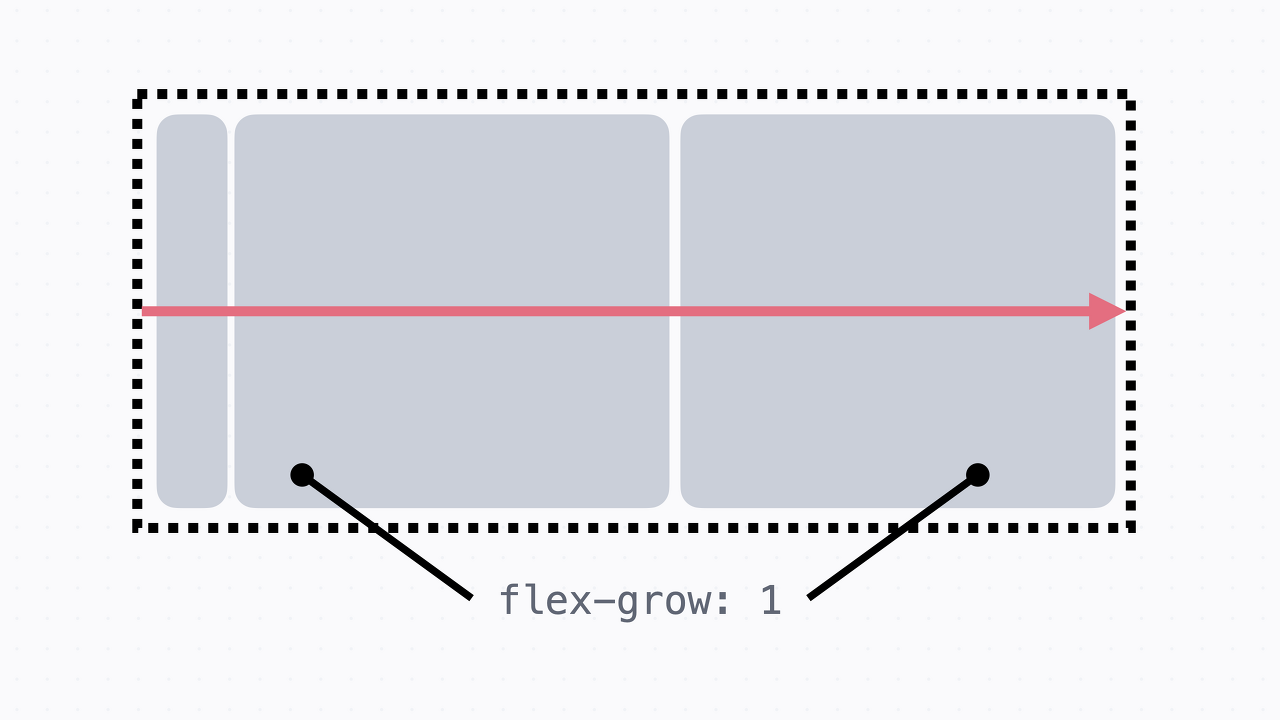
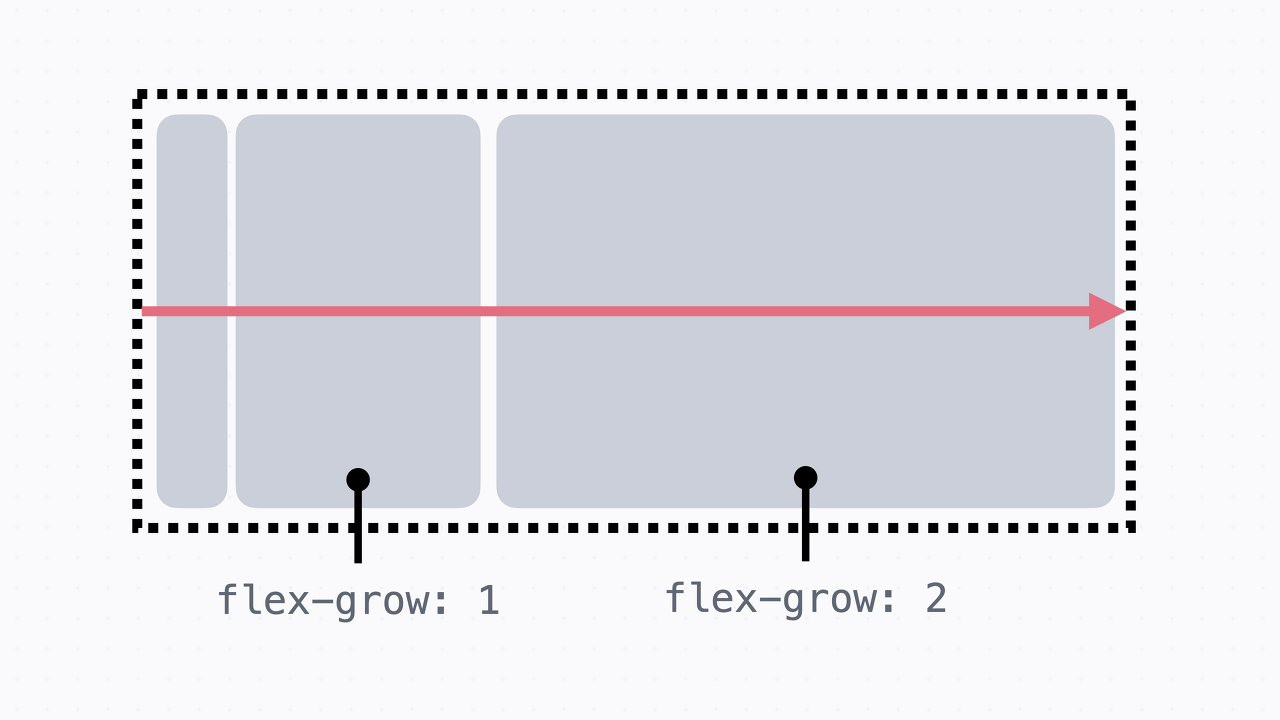
요소 늘려서 채우기: flex-grow
기본 값은 0입니다. flex-grow 값이 클수록 많이 늘어납니다.




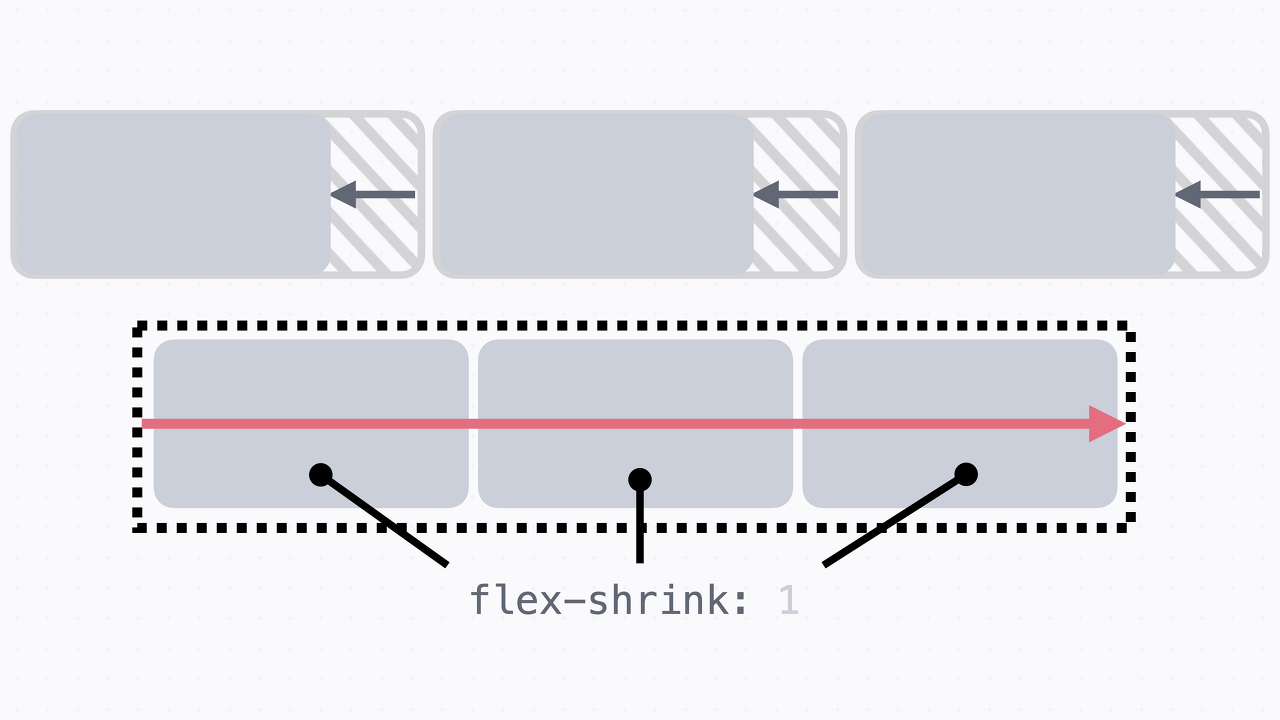
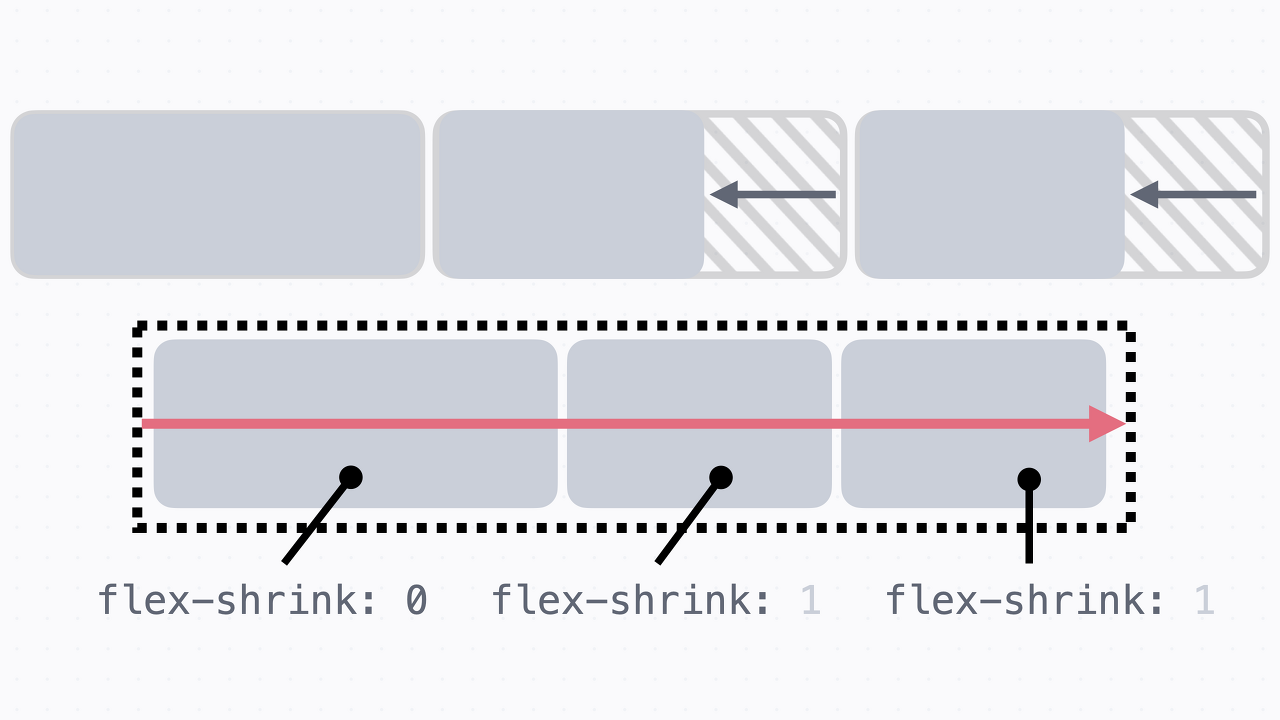
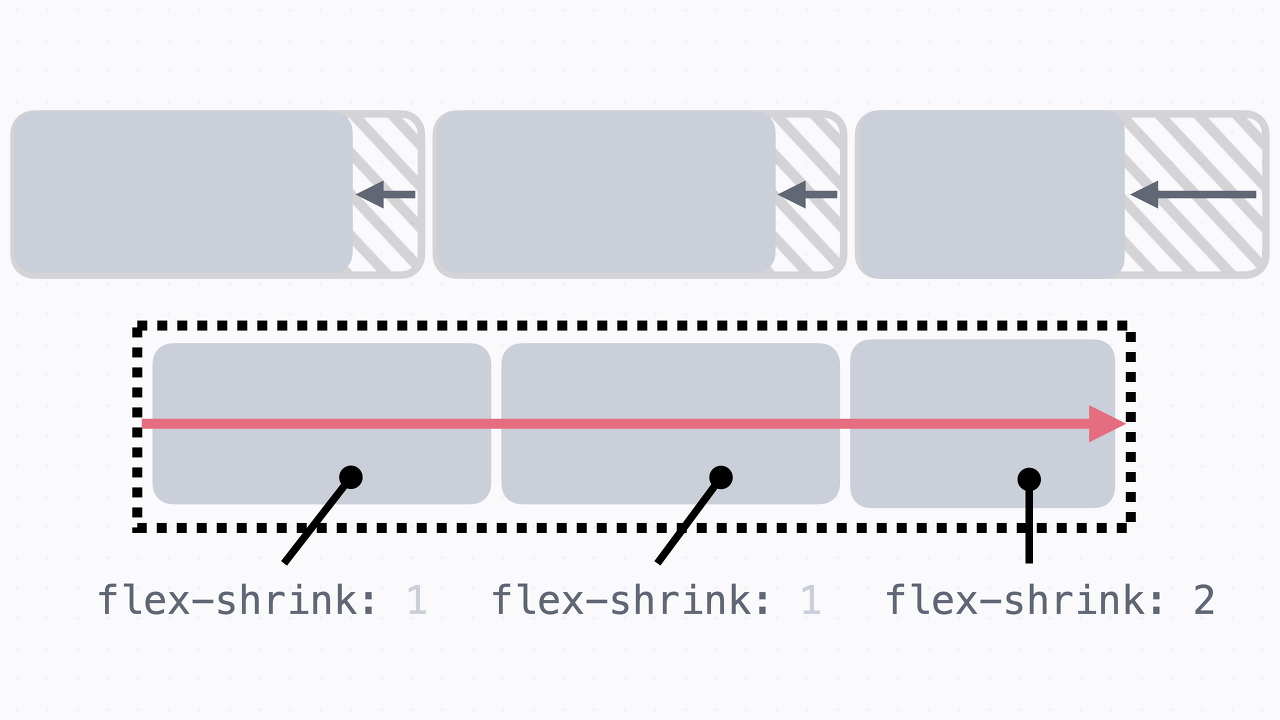
요소 줄여서 채우기: flex-shrink
만약 요소들의 크기가 커서 넘치는 경우, 요소의 크기를 줄여서 플렉스박스 안에 가득 채웁니다. flex-shrink의 기본 값이 1이기 때문에 기본적으로 요소를 줄여서 배치하고, 0으로 지정하면 크기가 줄어들지 않습니다. 그리고 flex-shrink 값이 클수록 상대적으로 많이 줄어듭니다.



인라인 요소 안에서 플렉스박스를 쓰는 방법입니다.
예를 들어서 이렇게 링크 안에 작은 새 창 열기 아이콘을 하나 넣는다고 해 볼게요.
<p>
코딩, 쉬워질 때도 됐다.
<a class="new-window-link" href="https://codeit.kr">
코드잇
<img class="icon" src="new-window-link.svg" alt="새 창 열기" width="13" height="13">
</a>
에서 지금 바로 시작해보세요.
</p>
.logo {
width: 13px;
height: 13px;
}
.new-window-link {
}

여기서 새 창 열기 아이콘을 정확히 글 가운데다가 세로로 정렬하고 싶은데요. <a> 태그에 적용된 .new-window-link 클래스에다가 display: flex로 플렉스박스를 만들고, 여기다 정렬이랑 간격을 넣어 줄게요.
.new-window-link {
display: flex;
align-items: center;
gap: 4px;
}

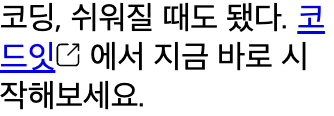
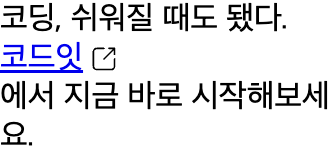
그러면 이런 식으로 아예 줄이 넘어가 버립니다. .new-window-link 클래스에서 <a> 태그의 display: inline이라는 기본 값을 display: flex로 바꿔 줬기 때문인데요. display: flex라고 하면 그 안에서는 플렉스박스의 규칙에 따라 배치되고, 그 바깥에서 플렉스박스 전체에 대해서는 마치 display: block처럼 위에서 아래로 배치되기 때문입니다.
이럴 때는 display: inline-flex를 쓰면 되는데요. 플렉스박스를 만들면서 동시에 플렉스박스 전체를 마치 display: inline처럼 배치하는 방식입니다.
.new-window-link {
display: inline-flex;
align-items: center;
gap: 4px;
}

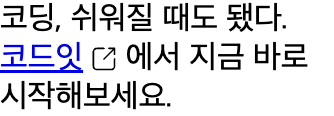
이제 "코드잇"이라는 링크랑 "-에서 지금 바로 시작해 보세요."가 한 줄로 붙었죠? 플렉스박스가 인라인처럼 배치된 겁니다. 앞으로 인라인 안에서 플렉스박스를 만들고 싶을 때는 display: inline-flex를 활용해 보세요.
이번에는 플렉스박스와 포지션을 함께 쓸 때 어떻게 하면 되는지 입니다.
플렉스박스의 요소에 position을 지정하면 어떻게 되는지 알아보겠습니다.
결론부터 말씀드리면, 자기 자신의 원래 위치를 기준으로 배치되는 static(기본값), relative, sticky를 제외하고는 플렉스박스의 흐름에서 벗어나서 배치됩니다.
흐름에서 벗어난다는 건, 플렉스박스 바깥에 있는 요소처럼 동작한다는 건데요.
absolute랑 fixed는 원래 자리를 차지하지 않고, 글의 흐름에서 아예 빠졌었죠?
플렉스박스에서도 마찬가지로 플렉스박스의 영향을 받지 않습니다.
구체적으로 어떻게 동작하는지 코드로 한번 살펴보죠.
플렉스박스에 배치되는 경우: relative, sticky
index.html
<div class="container">
<div class="red box">RED</div>
<div class="green box">GREEN</div>
<div class="blue box">BLUE</div>
</div>
style.css
.container {
border: 5px dashed #cacfd9;
width: 100%;
height: 500px;
display: flex;
position: relative;
align-items: flex-start;
}
.box {
border-radius: 15px;
color: #f9fafc;
padding: 10px;
}
.red {
background-color: #e46e80;
}
.green {
background-color: #32b9c1;
flex-grow: 1;
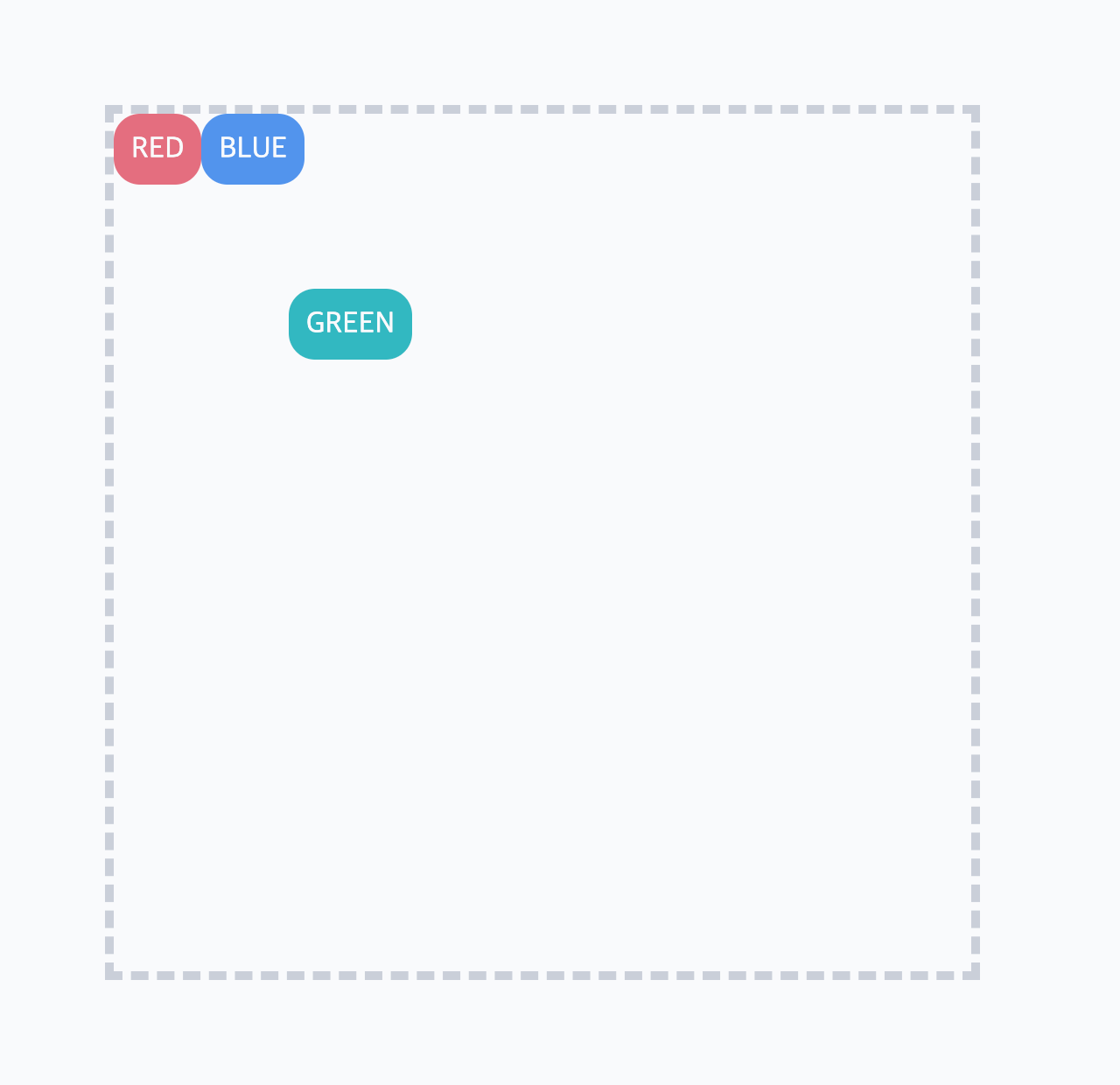
position: relative;
top: 100px;
left: 100px;
}
.blue {
background-color: #5195ee;
}
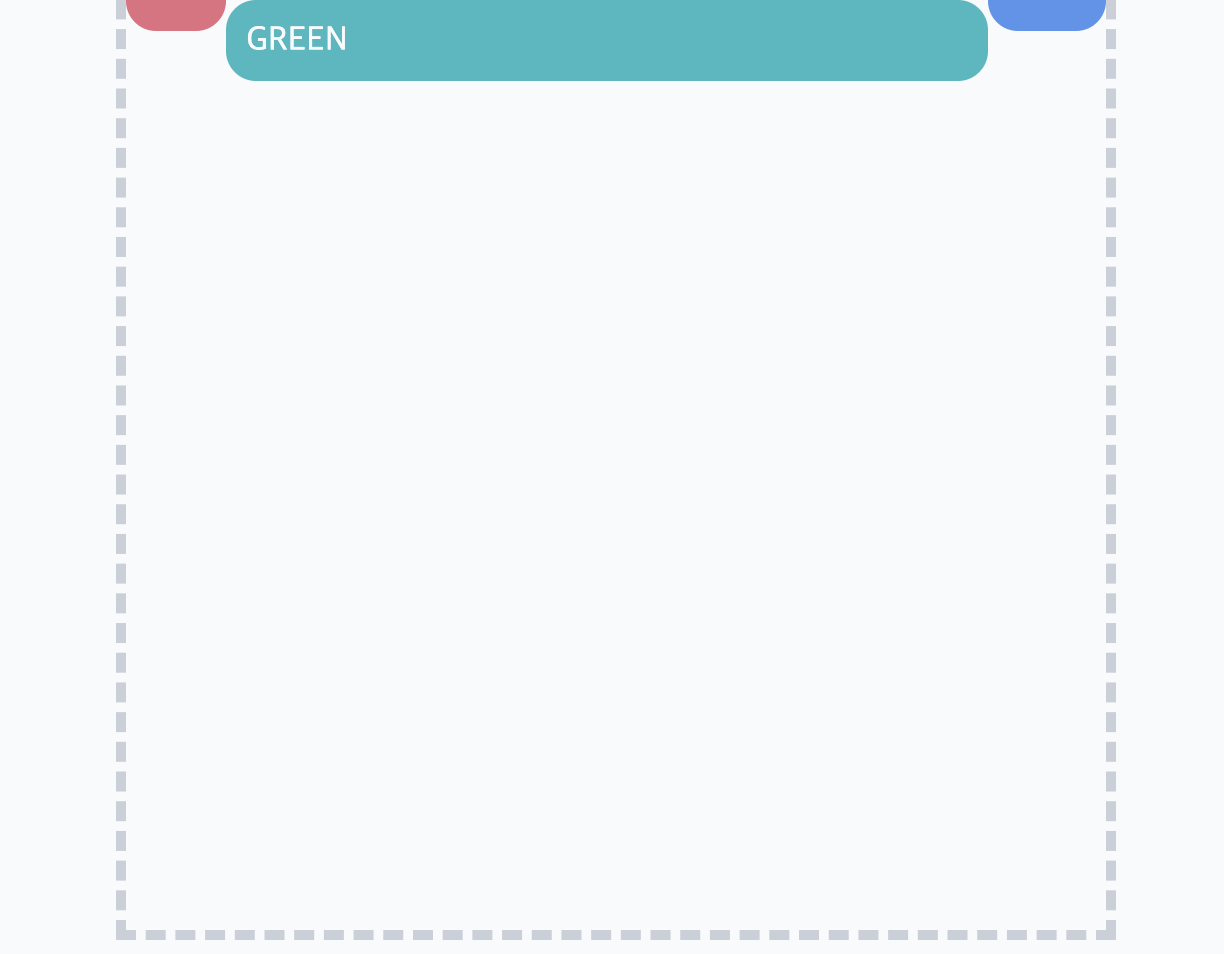
relative 포지션은 요소의 원래 위치를 기준으로 배치하는 거라고 했습니다. 일단 플렉스박스 안에서 다른 요소들처럼 배치된 다음에 그 위치를 기준으로 배치됩니다. 즉, 원래 자리를 차지하고 있습니다.

sticky로 바꿔도 마찬가지입니다. sticky 포지션은 기본적으로 static처럼 원래 위치에 있다가, 지정한 위치에 스크롤되면 fixed처럼 화면에 고정되는데요. 그렇기 때문에 일단은 플렉스박스 안에서 배치되고 그다음에 sticky로 배치됩니다.
.green {
background-color: #32b9c1;
flex-grow: 1;
position: sticky;
top: 0;
}

(스크롤 하는 경우 sticky로 동작합니다.)

플렉스박스에서 벗어나는 경우: absolute, fixed
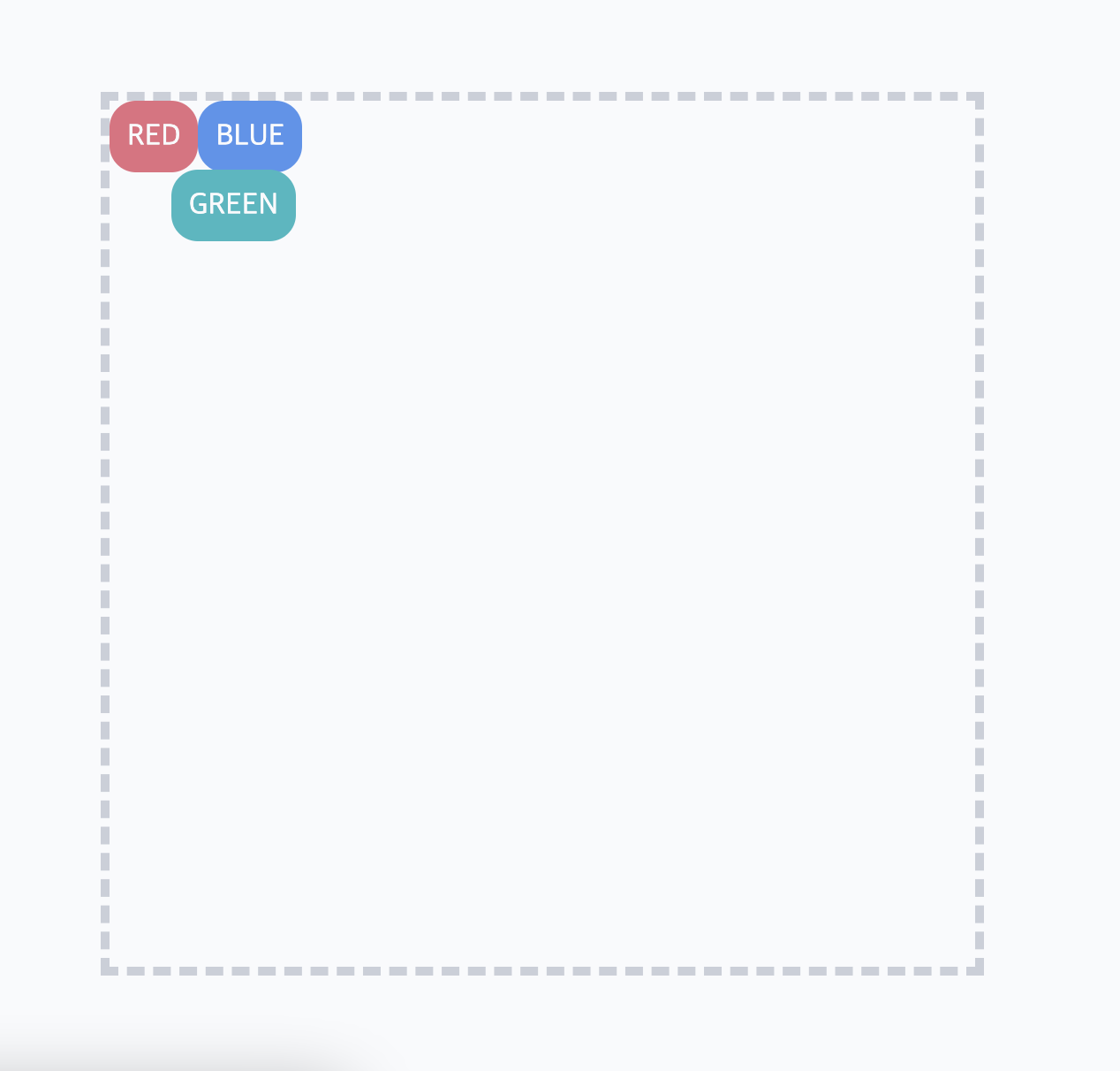
absolute 포지션은 포지셔닝된 가장 가까운 조상을 기준으로 배치되고, fixed는 브라우저 화면을 기준으로 배치된다고 배웠는데요. 이 둘의 공통점은 요소의 원래 자리를 차지하지 않는다는 겁니다. 즉, 글의 흐름에서 벗어나는 건데요. 마찬가지로 플렉스박스 안에서도 아예 벗어납니다. 그래서 이런 경우에는 마치 플렉스박스와 상관없는 요소처럼 배치됩니다.
index.html
<div class="container">
<div class="red box">RED</div>
<div class="green box">GREEN</div>
<div class="blue box">BLUE</div>
</div>
style.css
.container {
border: 5px dashed #cacfd9;
width: 100%;
height: 500px;
display: flex;
position: relative;
align-items: flex-start;
}
.box {
border-radius: 15px;
color: #f9fafc;
padding: 10px;
}
.red {
background-color: #e46e80;
}
.green {
background-color: #32b9c1;
flex-grow: 1;
position: absolute;
top: 100px;
left: 100px;
}
.blue {
background-color: #5195ee;
}

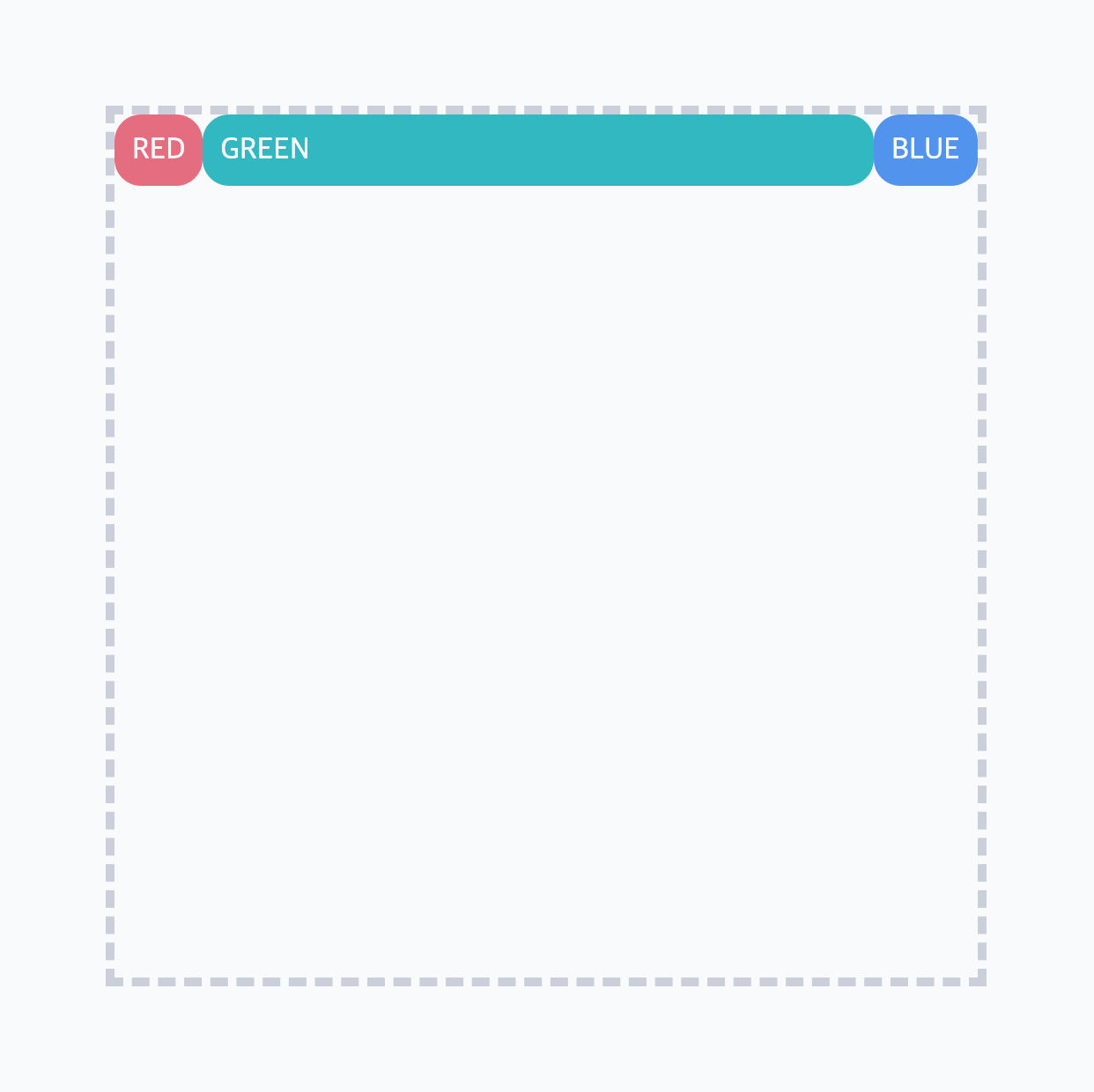
우선 absolute 포지션부터 살펴보면 플렉스박스 안에서는 마치 .green <div>가 없는 것처럼 배치됐죠? 아예 흐름에서 벗어난 겁니다. 그리고 flex-grow: 1도 적용이 안 됐습니다. (만약 적용되었더라면 플렉스박스 너비만큼 꽉 채웠을 겁니다.)
마찬가지로 fixed 포지션을 살펴 봅시다.
.green {
background-color: #32b9c1;
flex-grow: 1;
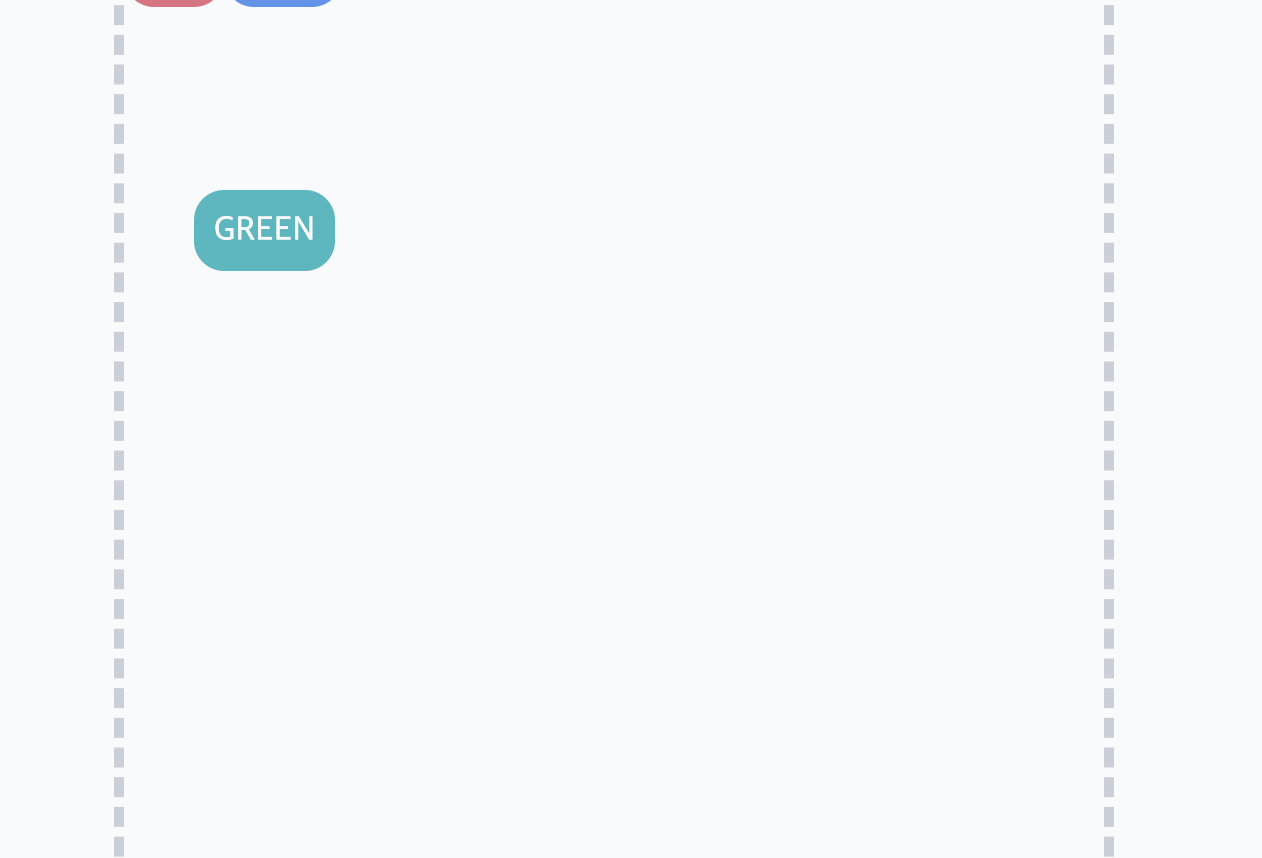
position: fixed;
top: 100px;
left: 100px;
}

(스크롤 했을 때)

fixed는 브라우저 화면을 기준으로 배치되기 때문에 마찬가지로 플렉스박스와 상관없이 배치됩니다. 보시면 나머지 요소들은 마치 .green <div>가 없는 것처럼 배치됐고, flex-grow도 적용이 안 됐습니다.
정리
간단히 정리하자면 relative, sticky는 요소의 원래 자리를 차지하기 때문에 플렉스박스의 영향을 받고요, absolute랑 fixed는 요소의 원래 자리에서 쏙 빠져버리기 때문에 글의 흐름에서 빠지는 거랑 마찬가지로, 플렉스박스랑 상관없이 배치됩니다.
'CSS' 카테고리의 다른 글
| CSS 그리드 기능 정리 (1) | 2023.10.21 |
|---|---|
| CSS flex 요소의 크기 정리 (0) | 2023.10.20 |
| CSS 스타일 우선순위 정리 (Cascading) (0) | 2023.10.19 |
| CSS 선택자 정리 (1) | 2023.10.19 |
| CSS의 Display 정리 (1) | 2023.10.19 |


