728x90
반응형
padding과 margin은 각각 안쪽 여백, 바깥 여백을 넣을 때 쓴다고 배웠습니다.
이것들의 사용법을 복습해보고, 좀 더 복잡한 방법도 알아볼게요.
Padding
영역 안쪽에 여백을 넣을 때 사용했습니다.
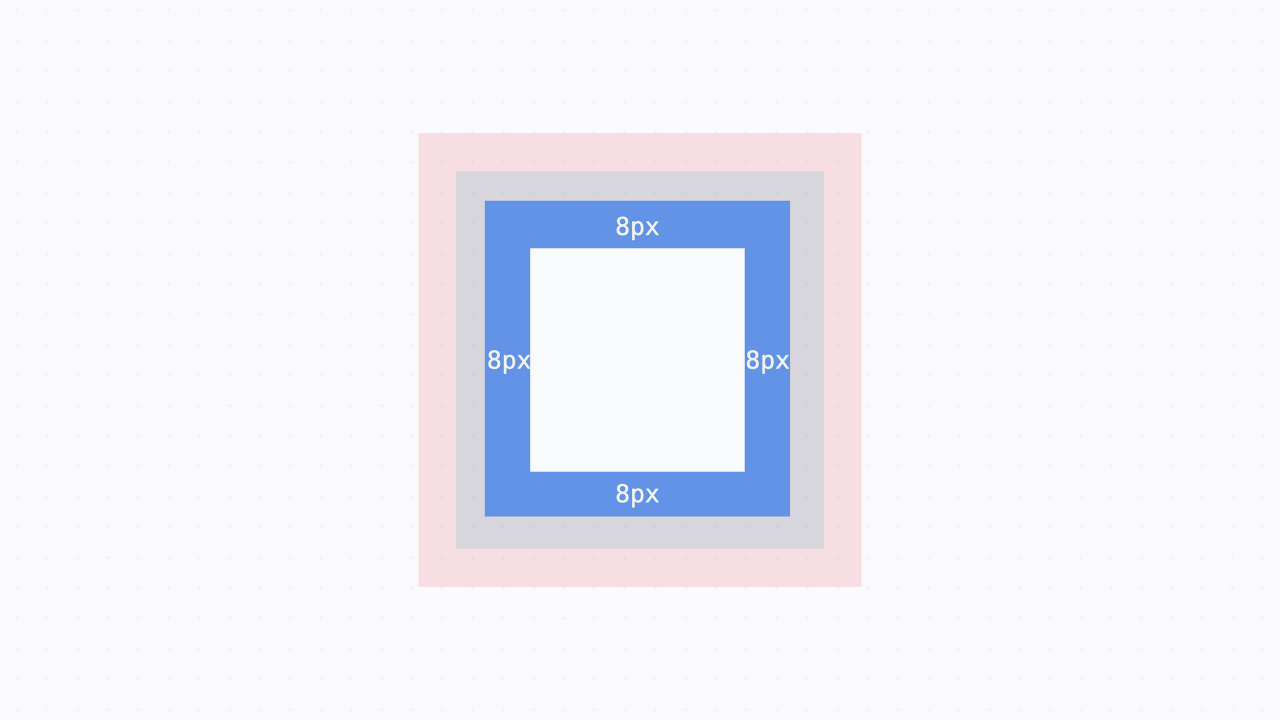
상하좌우 한 번에

padding: 8px;
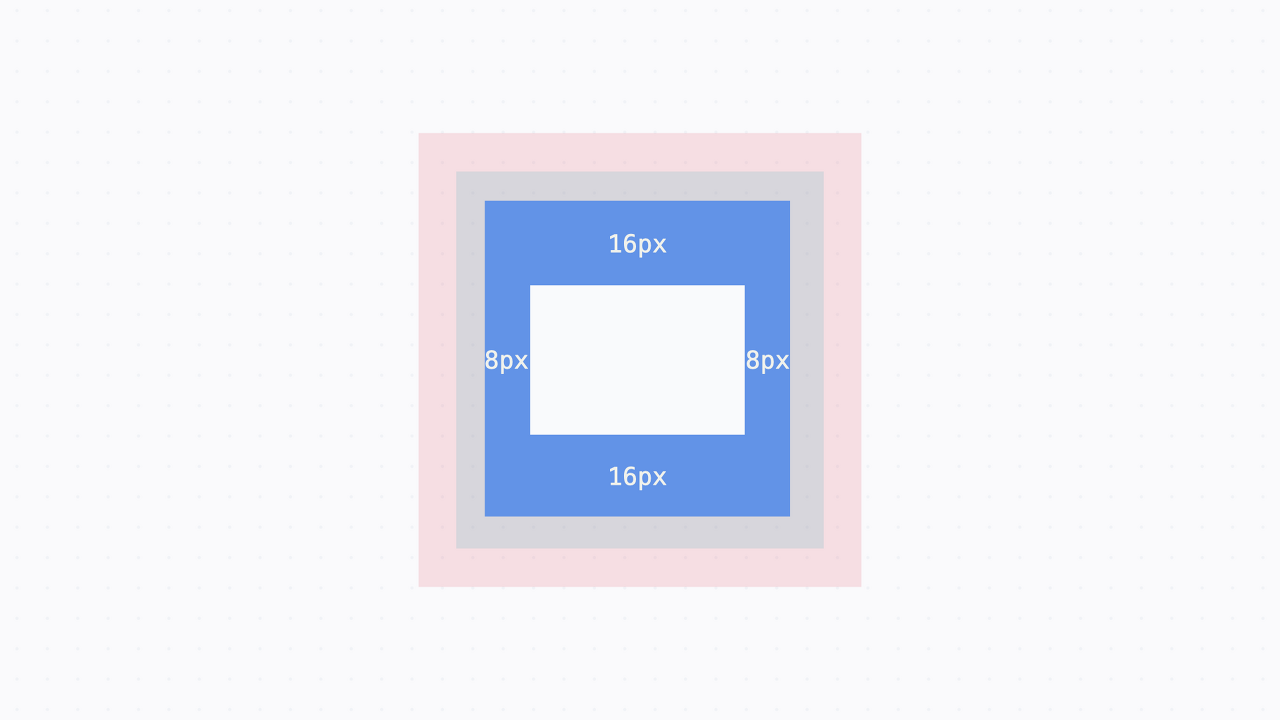
상하, 좌우 각각

padding: 16px 8px;
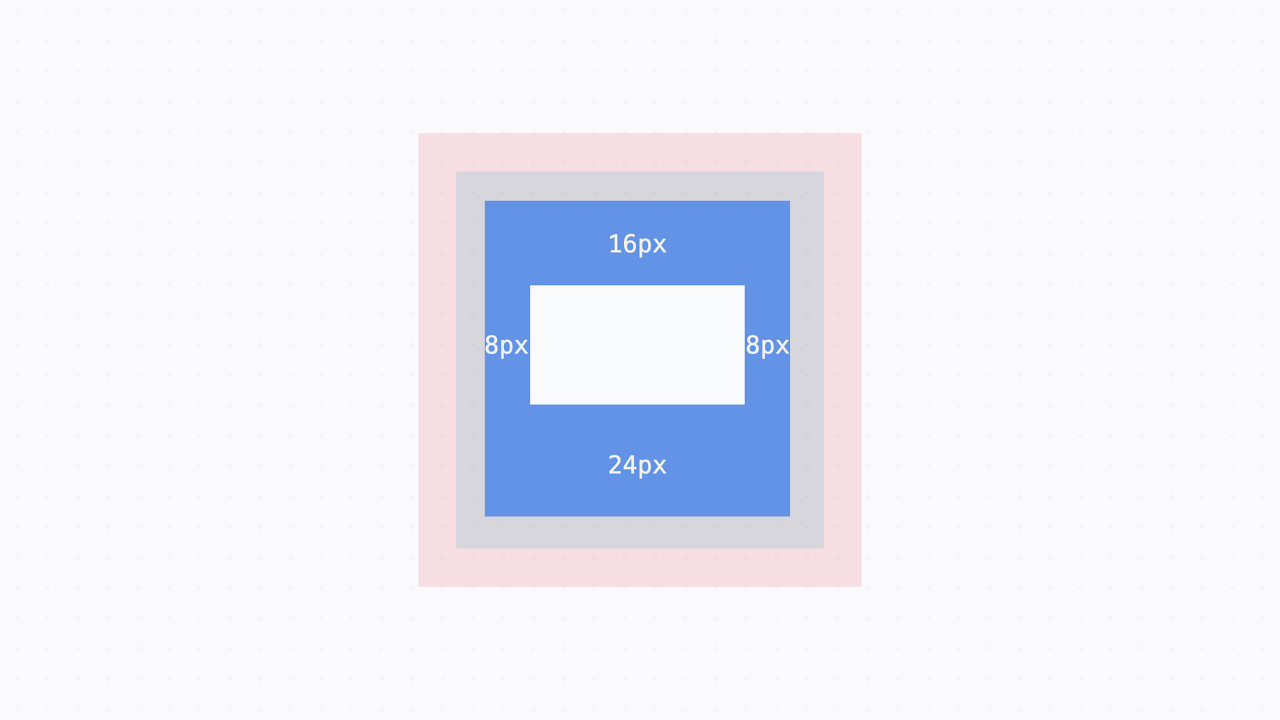
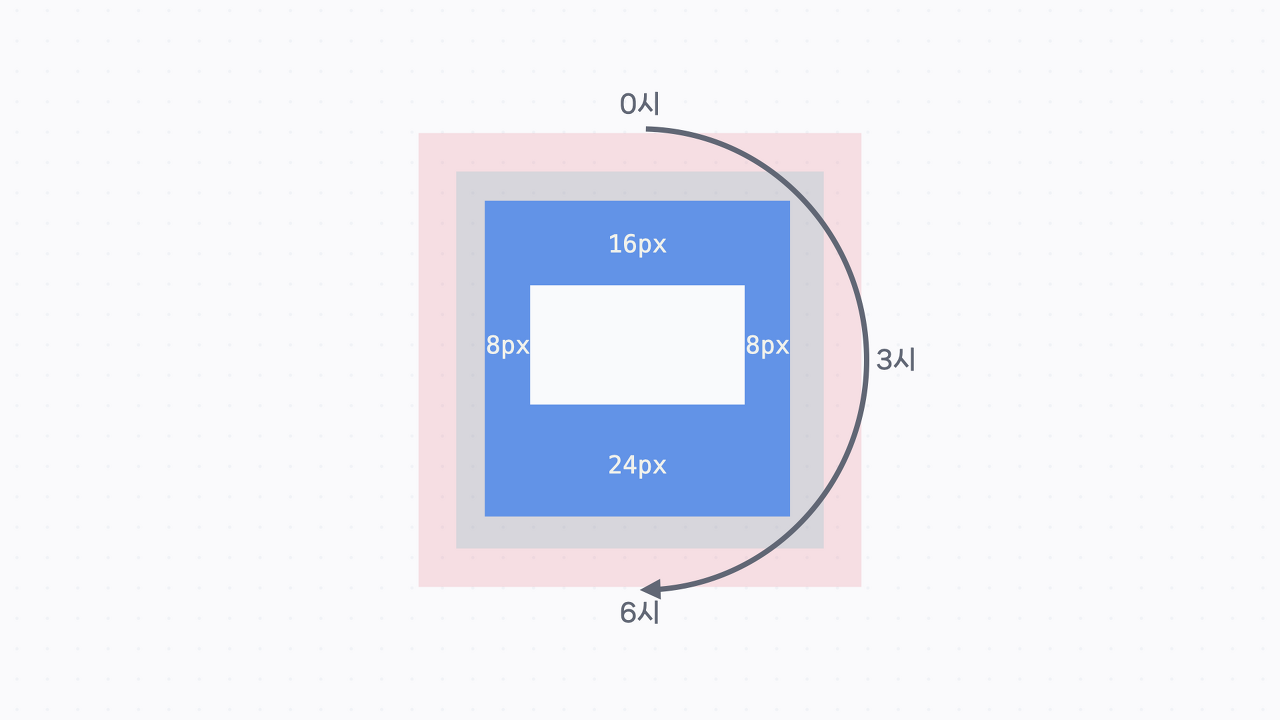
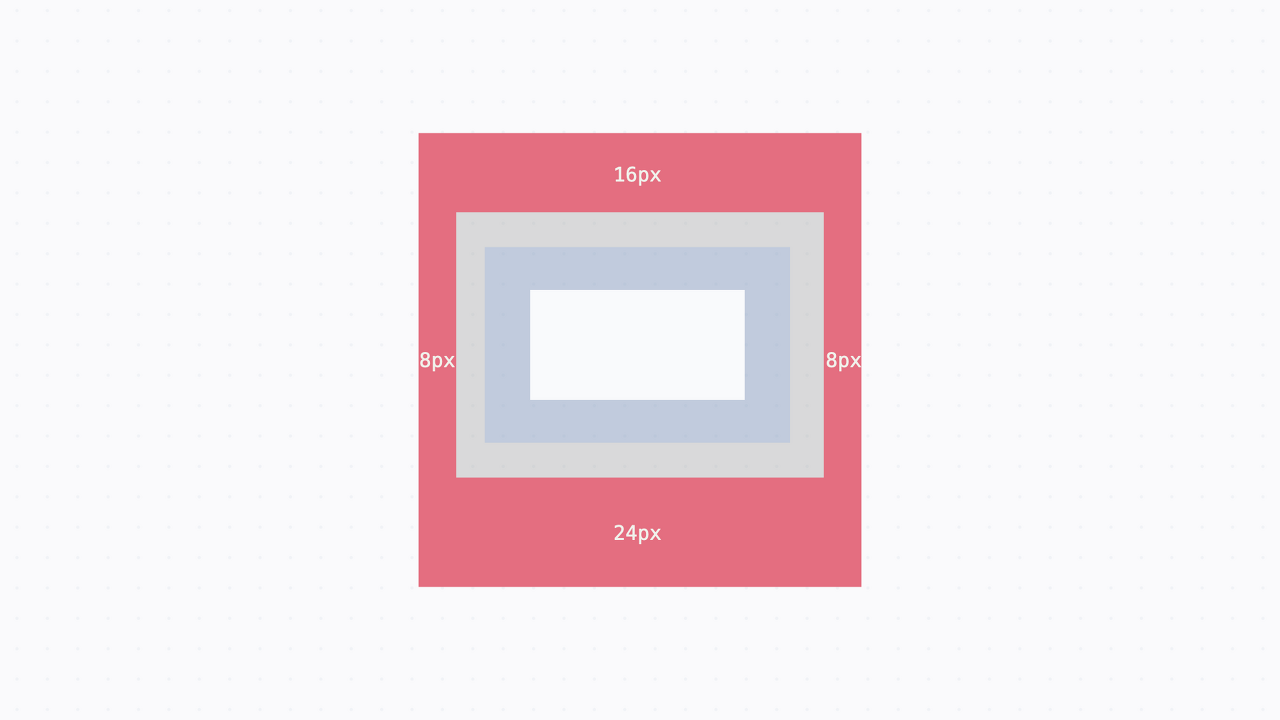
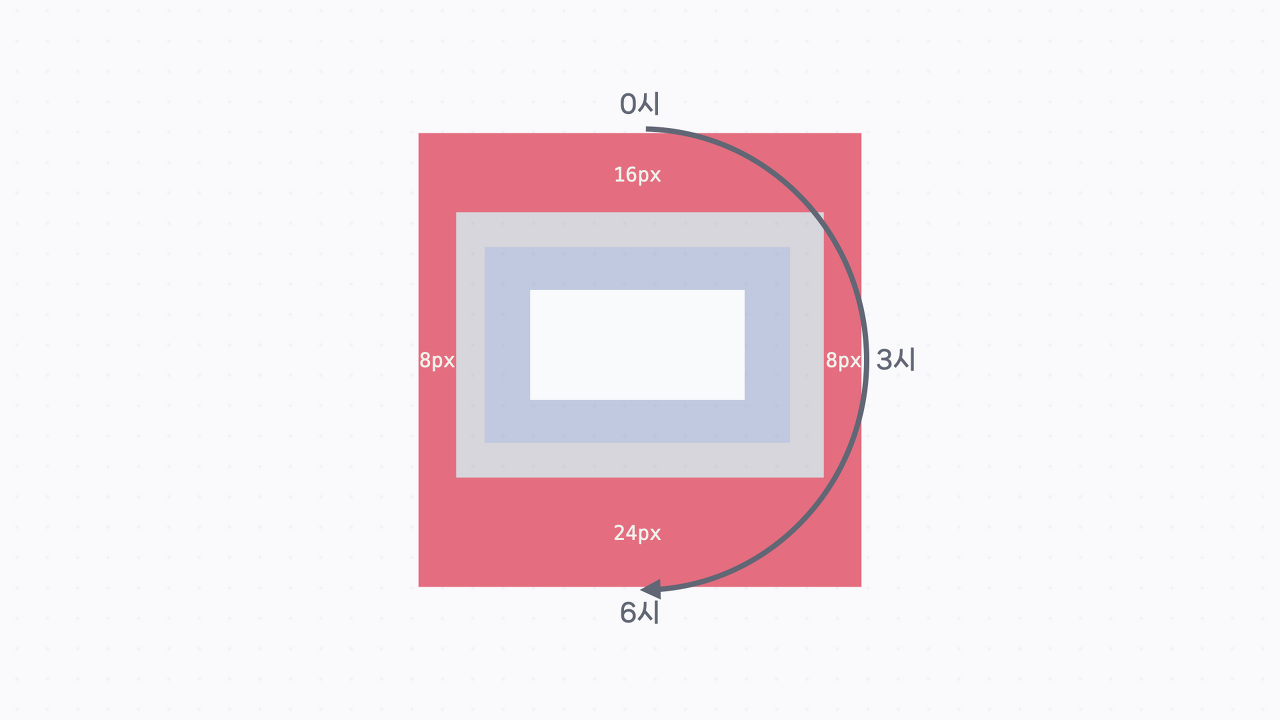
상, 좌우, 하

padding: 16px 8px 24px;

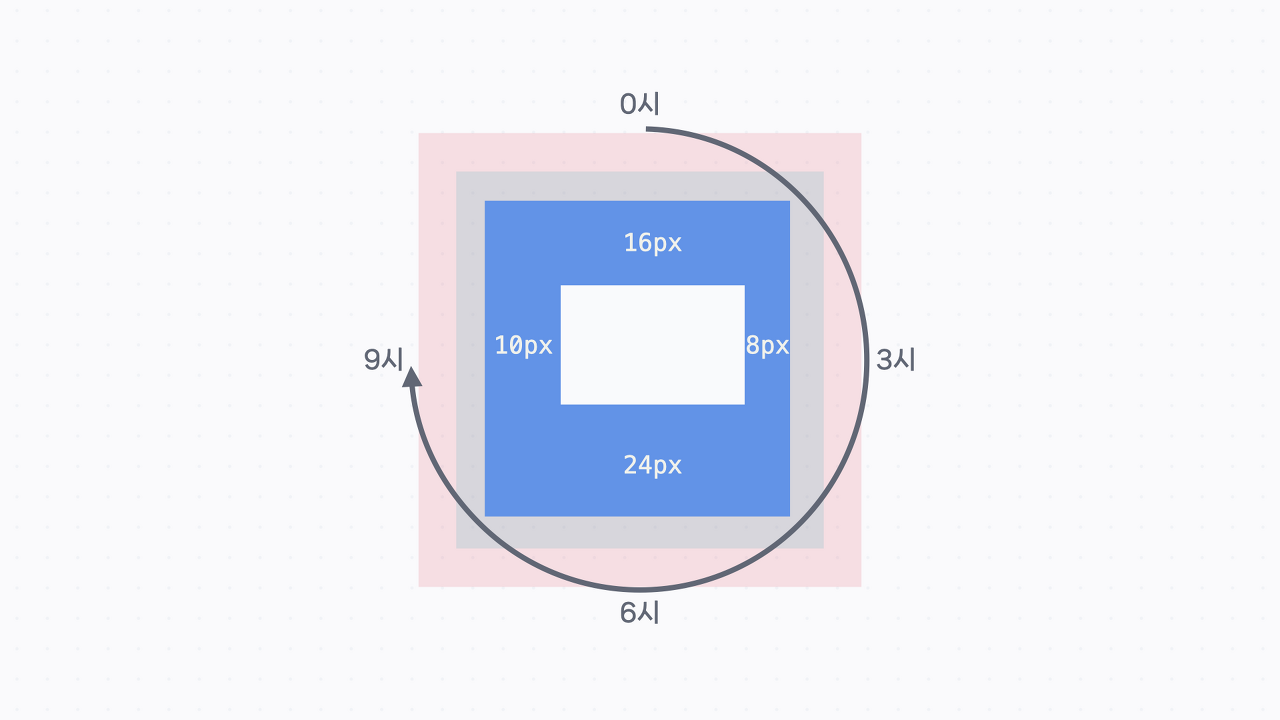
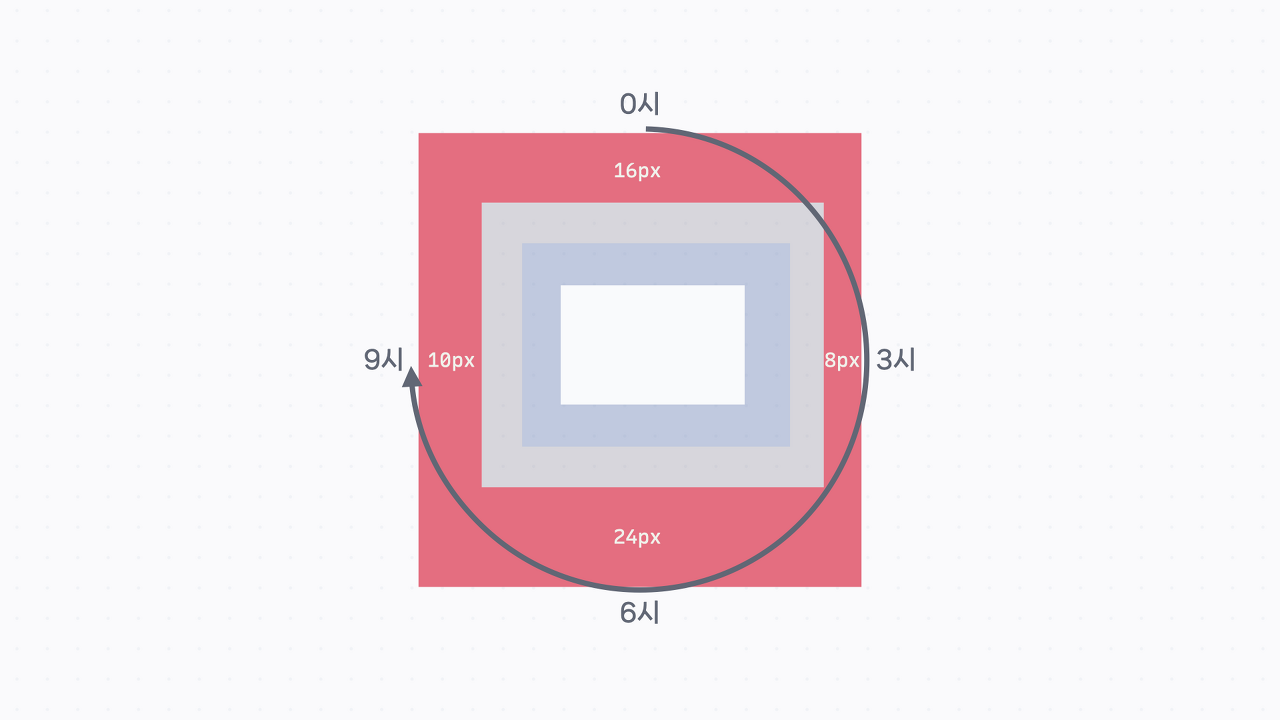
숫자의 순서는 시계 방향으로 0시 → 3시 → 6시 순서로 외우시면 됩니다.
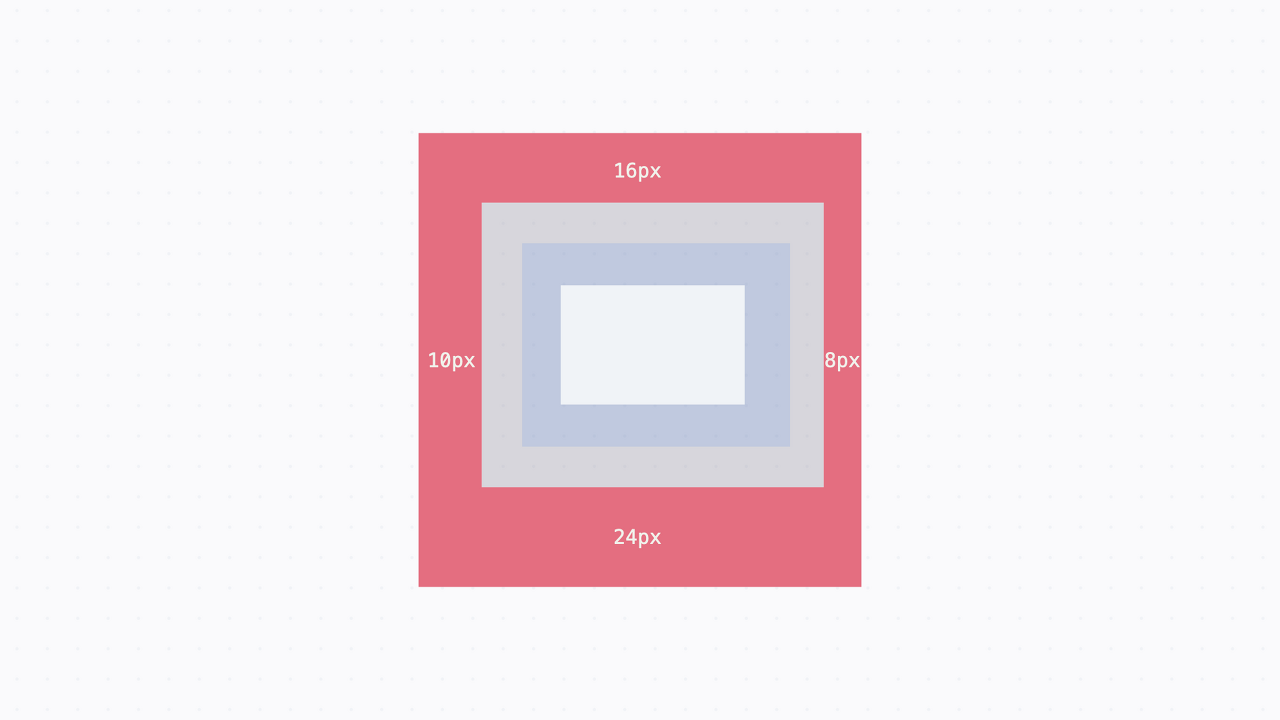
상, 우, 하, 좌

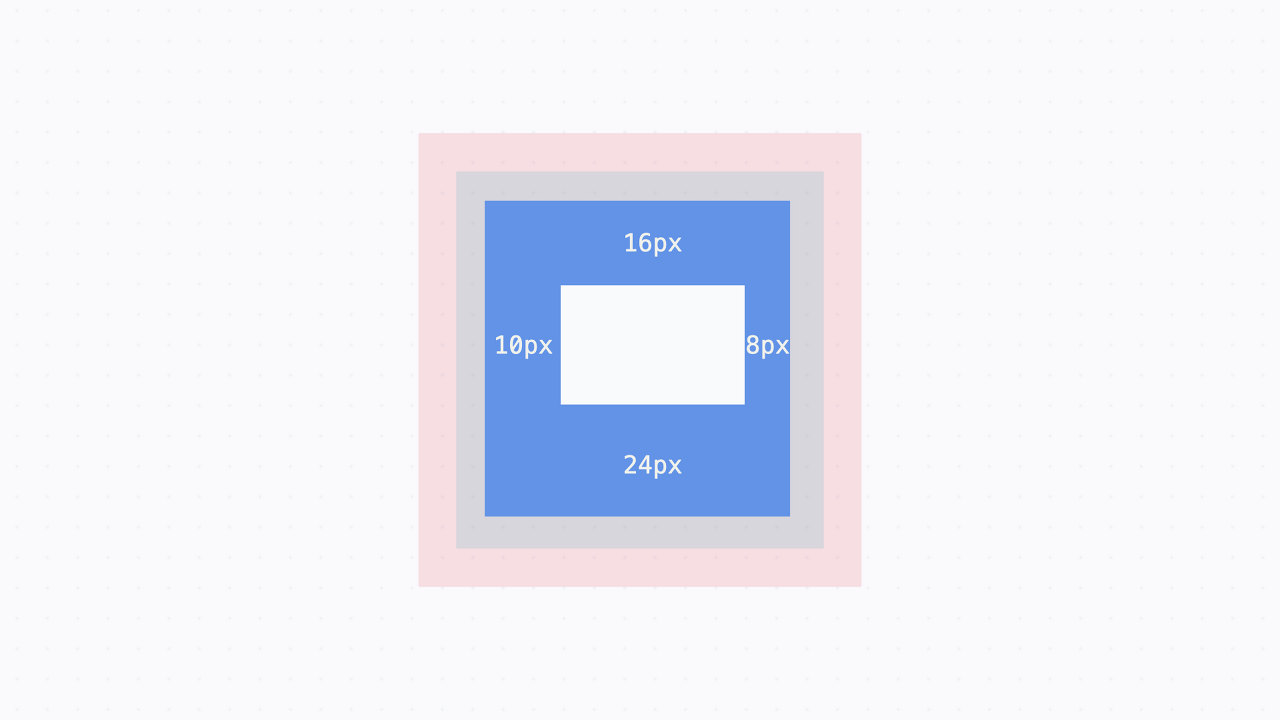
padding: 16px 8px 24px 10px;

숫자의 순서는 시계 방향으로 0시 → 3시 → 6시 → 9시 순서로 외우시면 됩니다.
padding- 속성
패딩 값을 각각 주고 싶을 때 쓰는 속성들입니다. 앞에서 상, 우, 하, 좌 값을 따로 썼던 걸 속성으로 나눈 거라고 생각하시면 됩니다. 아래 두 코드는 똑같은 코드입니다.
padding: 16px 8px 24px 10px;
padding-top: 16px;
padding-right: 8px;
padding-bottom: 24px;
padding-left: 10px;
Margin
영역 바깥쪽 여백을 넣을 때 사용했습니다. 특히 좌우 바깥 여백의 경우에는 auto라는 걸 사용해서 자동으로 채울 수 있는데요. 여기서 주의할 점은 요소의 width 속성이 정해져 있어야 자동으로 채울 수 있습니다.
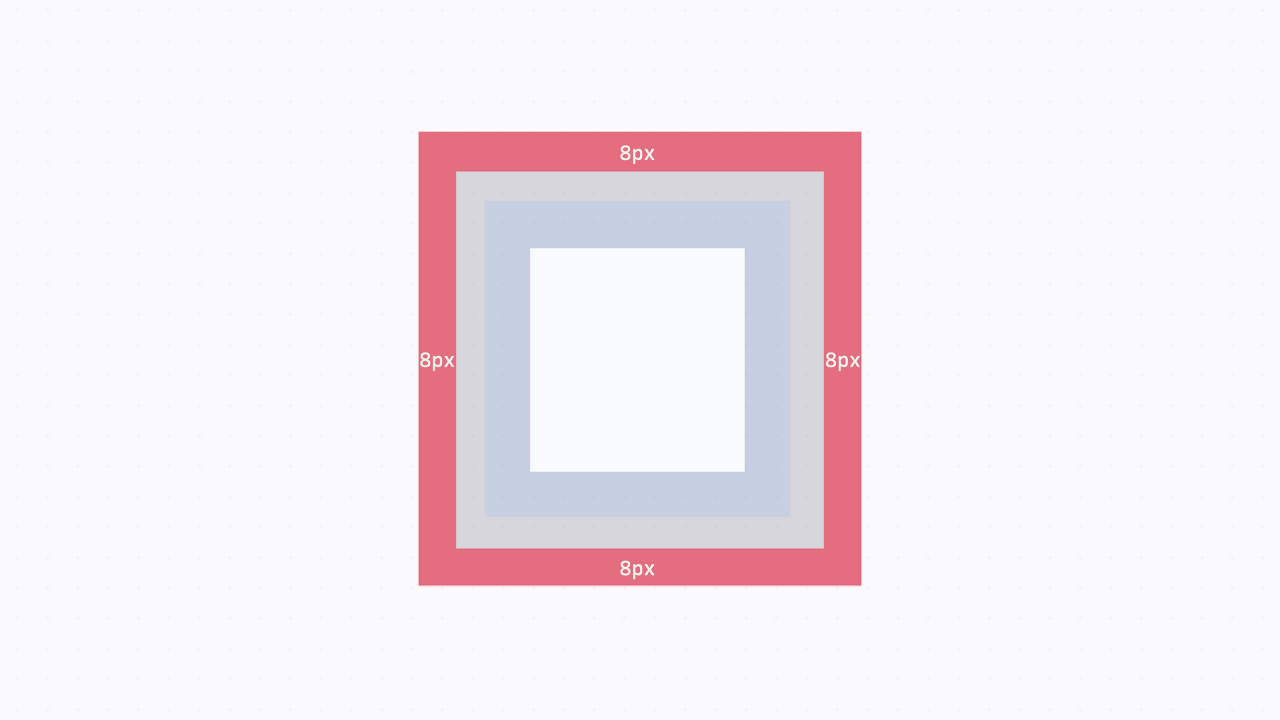
상하좌우

margin: 8px;
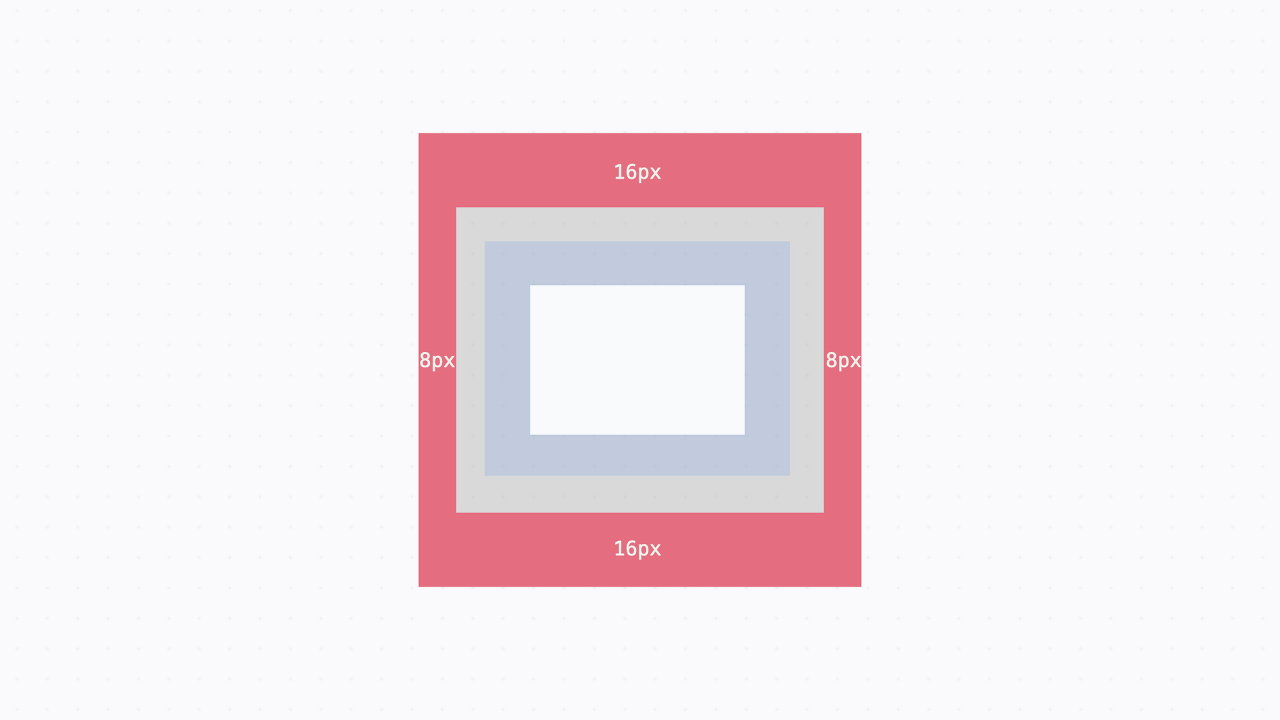
상하, 좌우

margin: 16px 8px;
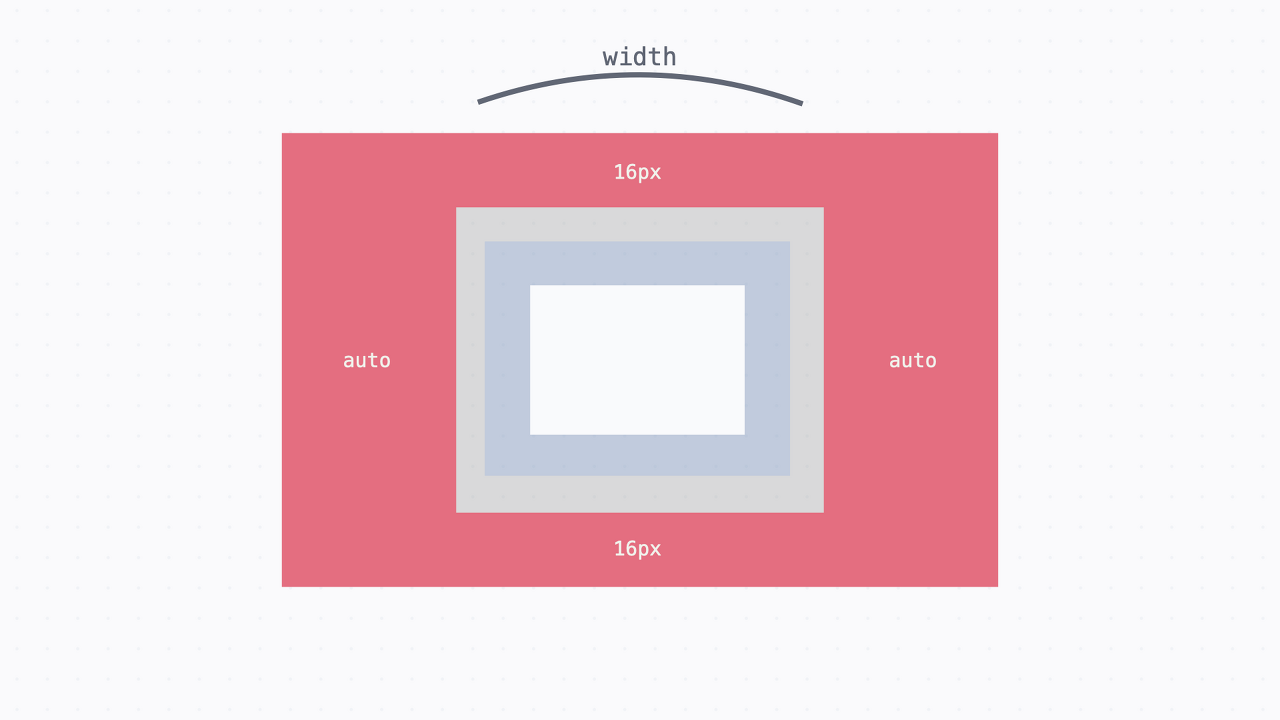
자동으로 채우기

width: 520px; /* 반드시 너비가 정해져 있어야 자동으로 채울 수 있음 */
margin: 16px auto;
상, 좌우, 하

margin: 16px 8px 24px;

순서를 외울 때 마찬가지로 시계 방향으로 외웁니다.
상, 우, 하, 좌

margin: 16px 8px 24px 10px;

순서를 외울 때 마찬가지로 시계 방향으로 외웁니다.
margin- 속성
padding 이랑 마찬가지로 값을 각각 주고 싶을 때 쓰는 속성들입니다. 아래 두 코드는 똑같은 코드입니다.
margin: 16px 8px 24px 10px;
margin-top: 16px;
margin-right: 8px;
margin-bottom: 24px;
margin-left: 10px;728x90
'CSS' 카테고리의 다른 글
| CSS 스타일 우선순위 정리 (Cascading) (0) | 2023.10.19 |
|---|---|
| CSS 선택자 정리 (1) | 2023.10.19 |
| CSS의 Display 정리 (1) | 2023.10.19 |
| CSS 배경 관련 속성 정리 (0) | 2023.10.18 |
| CSS 기본 개념 정리 (0) | 2023.10.18 |
