폼 태그의 두 가지 속성을 살펴보면서, 폼을 전송하는 방법에 대해 알아보겠습니다.
action 속성
우선 먼저 폼 내용을 전송할 주소를 정하는 방법에 대해 알아볼게요. 아래와 같은 코드에서 확인 버튼을 누르면 기본적으로는 페이지를 이동하는데요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>코드잇</title>
</head>
<body>
<form>
<div>
<label for="signup-email">이메일</label>
<input id="signup-email" name="email" type="email">
</div>
<div>
<label for="signup-password">비밀번호</label>
<input id="signup-password" name="password" type="password">
</div>
<div>
<label for="signup-password-repeat">비밀번호 확인</label>
<input id="signup-password-repeat" name="password_repeat" type="password">
</div>
<button>
확인
</button>
</form>
</body>
</html>
현재 페이지의 주소가 http://127.0.0.1:3000이라고 가정해 볼게요. 이메일에 html@codeit.kr 비밀번호로는 ilovehtml이라고 적고 나서 확인 버튼을 눌렀다고 합시다. 그럼 아래와 같은 주소로 이동합니다.
http://127.0.0.1:3000/?email=html%40codeit.kr&password=ilovehtml&password_repeat=ilovehtml
조금 복잡해 보이는데, 주소를 풀어서 써 볼게요. 사이사이에 엔터를 넣어 봤는데요. 보시면 물음표 이후로 폼에 입력한 값이 들어가 있습니다. 이런 걸 쿼리 문자열(Query String)이라고 하는데요. <input> 태그마다 name 속성 값이랑 입력한 값이 짝지어 적혀 있습니다.
http://127.0.0.1:3000/
?
email=html%40codeit.kr
&
password=ilovehtml
&
password_repeat=ilovehtml
여기서 http://127.0.0.1:3000이라는 부분은 폼이 보이는 현재 페이지의 주소인데요. 기본적으로는 현재 페이지 주소의 맨 끝에다 쿼리 문자열을 붙여서 이동합니다.
이때 현재 페이지 주소 말고, 다른 주소를 쓰고 싶다면 직접 정해 줄 수도 있는데요. <form>태그의 action 속성을 사용하면 됩니다. 예를 들어서 구글 검색 페이지의 주소를 적어줄 수도 있는데요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>코드잇</title>
</head>
<body>
<form action="https://google.com/search">
<input name="q">
<button>검색</button>
</form>
</body>
</html>
만약에 "코드잇"이라고 적고 검색 버튼을 누르면 https://google.com/search?q=코드잇이라는 주소로 이동할 겁니다.
method 속성
웹 브라우저는 페이지를 이동하거나, 어떤 데이터를 전송할 때 서버에 "리퀘스트"라는 걸 보내는데요. 리퀘스트의 종류에는 여러 가지가 있습니다. 이번 레슨에서는 GET 리퀘스트와 POST 리퀘스트를 알아 볼게요.
간단히 말해서 GET 리퀘스트는 데이터를 받을 때 사용하고, POST 리퀘스트는 데이터를 보낼 때 쓰는 건데요. 폼 버튼을 눌렀을 때 페이지를 이동하는 건, 사실 웹 브라우저가 어떤 서버로 GET 리퀘스트를 보낸 것입니다. 참고로 위 구글 검색 예시에서는 검색어를 입력하고 전송하면, GET 리퀘스트를 구글 서버에 보내고 검색 결과를 보여 주는 페이지로 이동했습니다.
그런데 프로필 사진 파일을 업로드하는 경우는 어떨까요? 파일은 크기가 너무 크기 때문에 GET 리퀘스트와 쿼리 문자열 만으로는 보낼 수 없습니다. 이럴 때는 POST 리퀘스트를 주로 사용하는데요. <form> 태그의 method 속성을 바꿔 주면 POST 리퀘스트를 보낼 수 있습니다.
참고로 눈치 채신 분들도 있겠지만 method 속성의 기본 값은 get입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>코드잇</title>
</head>
<body>
<form method="post">
<div>
<label for="profile">프로필</label>
<input id="profile" name="profile" type="file">
</div>
<button>
확인
</button>
</form>
</body>
</html>
POST 메소드를 잘 보내는지 간단히 확인해 보기 위해서 테스트용 서버를 하나 사용해 봅시다.
Request Bin(https://requestbin.com/)이라는 서비스를 사용할 건데요.
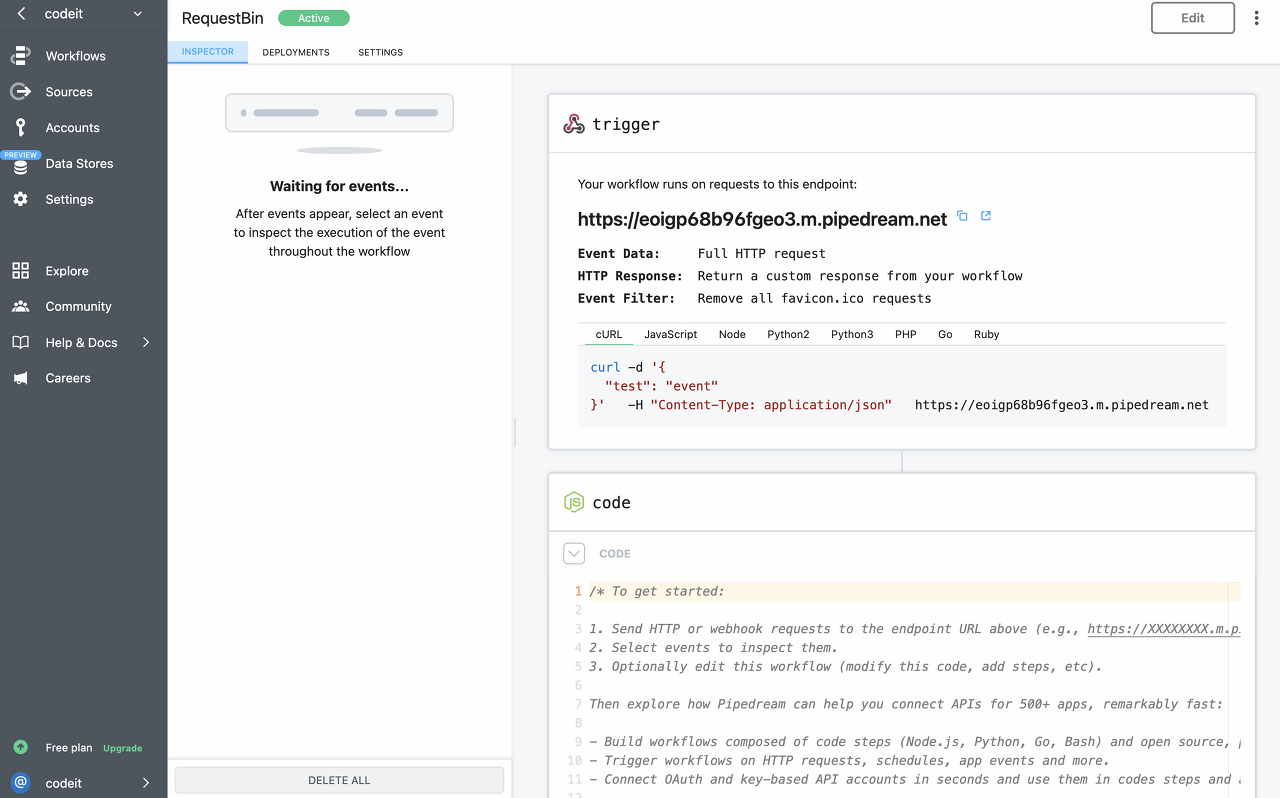
Request Bin을 이용하면 간단한 서버를 만들어서 내가 보내는 리퀘스트를 확인할 수 있습니다. Create Request Bin을 클릭하고, 간단히 가입해 줍니다. 자 그럼 아래와 같은 관리 화면이 나오는데, 여기서 m.pipedream.net으로 끝나는 주소가 테스트용으로 만들어진 서버입니다.

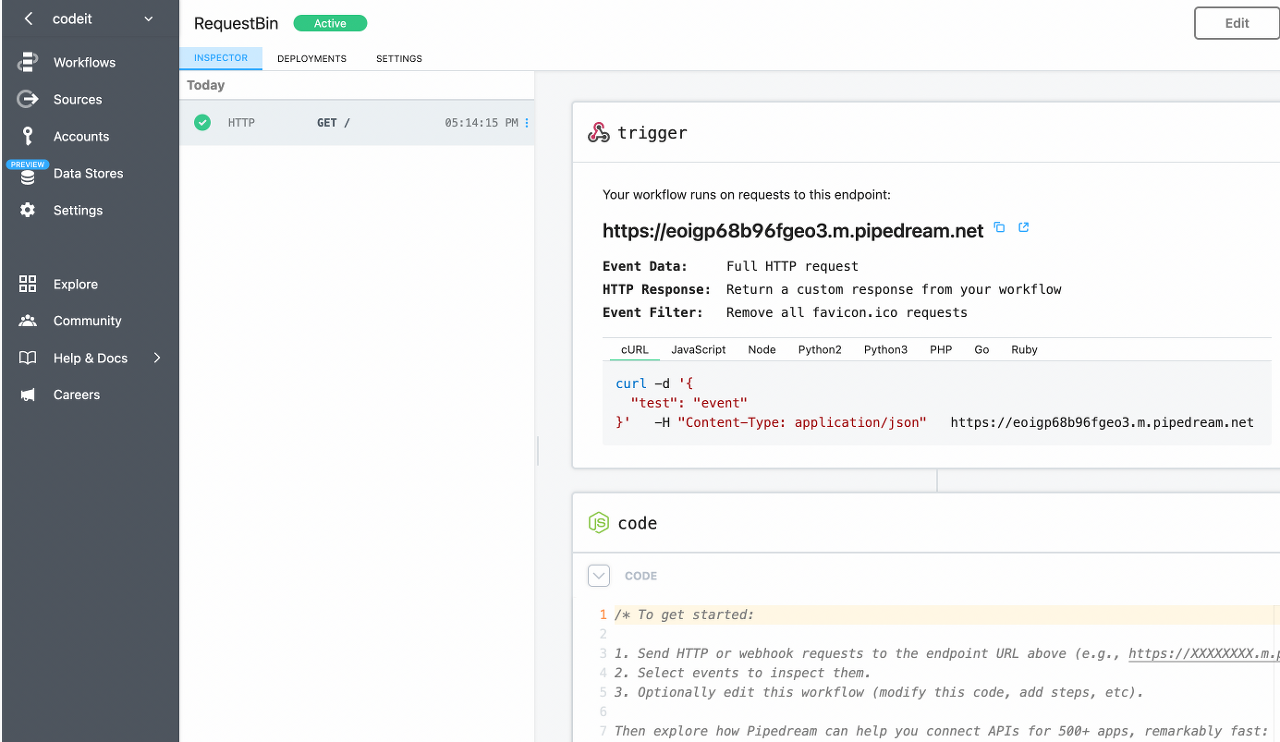
만약에 리퀘스트가 들어오면 왼쪽 화면에 기록될 거예요. 만들어진 서버 주소를 복사해서 새 탭을 열고, 접속해 보세요. 다시 관리화면으로 돌아오면 왼쪽에 GET 리퀘스트가 기록될 것입니다.

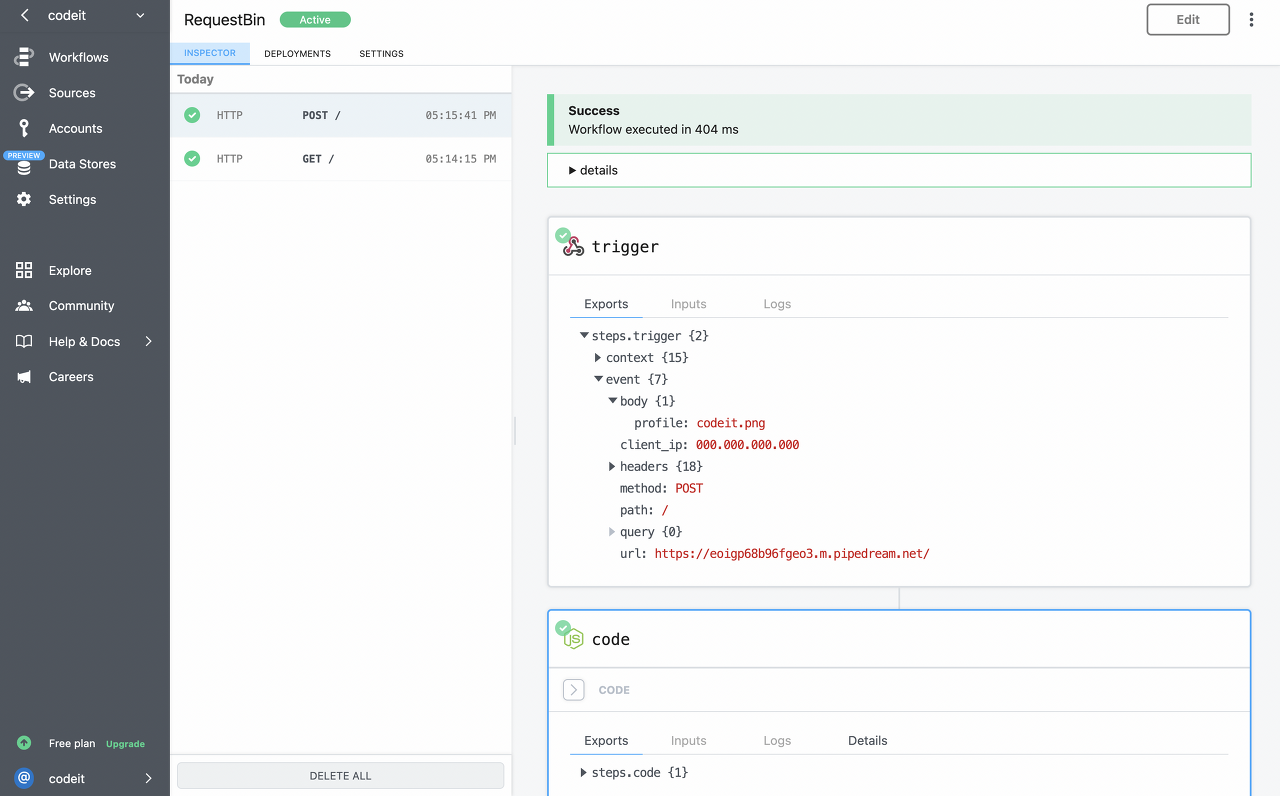
확인하셨다면 이 주소를 우리 폼의 action 속성으로 붙여 넣을게요. 그리고 method 속성으로는 post를 쓰고요. 이번에는 폼을 전송해 보면, Request Bin 페이지에 POST 리퀘스트가 들어와 있습니다.body라는 걸 클릭해 보면 아까 작성한 폼의 내용이 보입니다. 만약에 여러분이 웹사이트를 개발한다면, 서버 개발자와 함께 어떤 주소로, 어떤 데이터를 보낼지 정해서 쓰면 되겠죠?

'HTML' 카테고리의 다른 글
| HTML 폼 정리 (0) | 2023.10.20 |
|---|---|
| HTML 인풋의 여러가지 타입 (0) | 2023.10.20 |
| HTML 멀티미디어 기능 정리 (0) | 2023.10.19 |
| HTML 테이블 문법 정리 (0) | 2023.10.19 |
| HTML 순서(목록) 리스트 정리 방법 (0) | 2023.10.19 |

