position 속성
글의 흐름에서 벗어나서 요소를 자유롭게 배치할 때 쓰는 속성입니다.
position에 따라서 위치를 정하는 기준이 달라집니다.
기본 값은 static이고, static인 경우 원래 있어야 할 위치에 배치됩니다.
위치 정하기
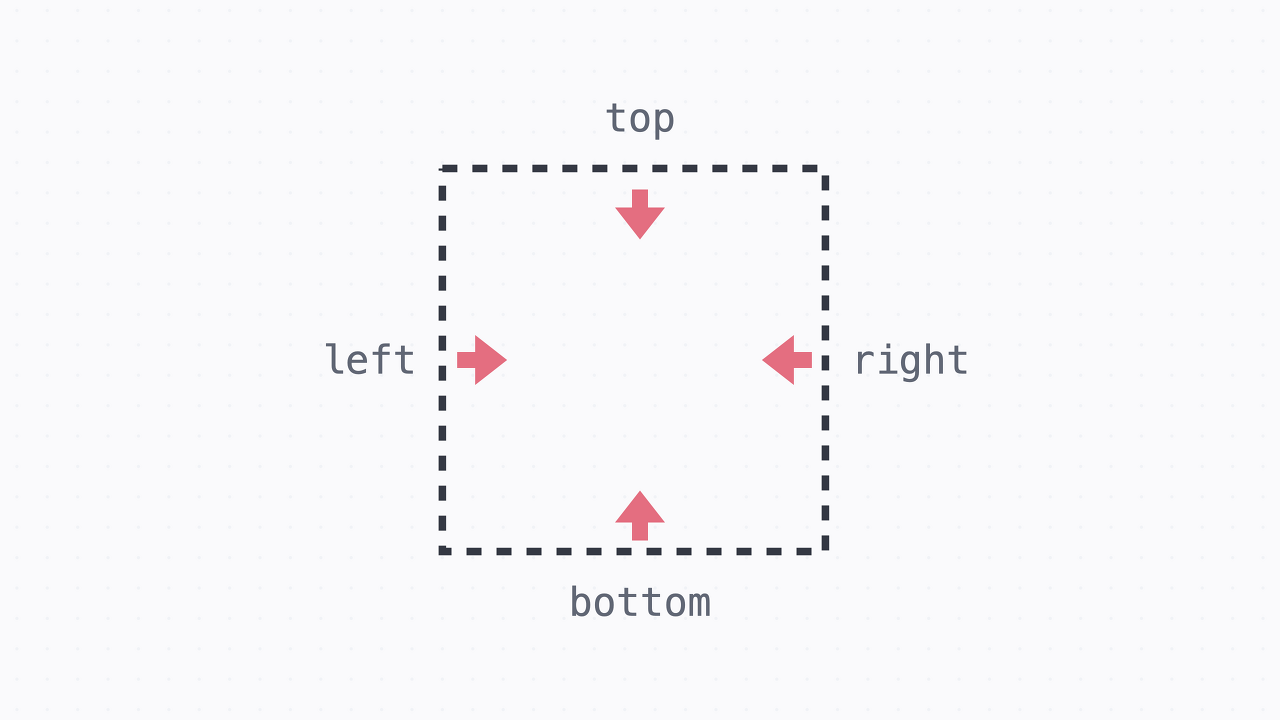
위치를 정하는 기준에 대해서 top, right, bottom, left 속성으로 위치를 정할 수 있습니다.

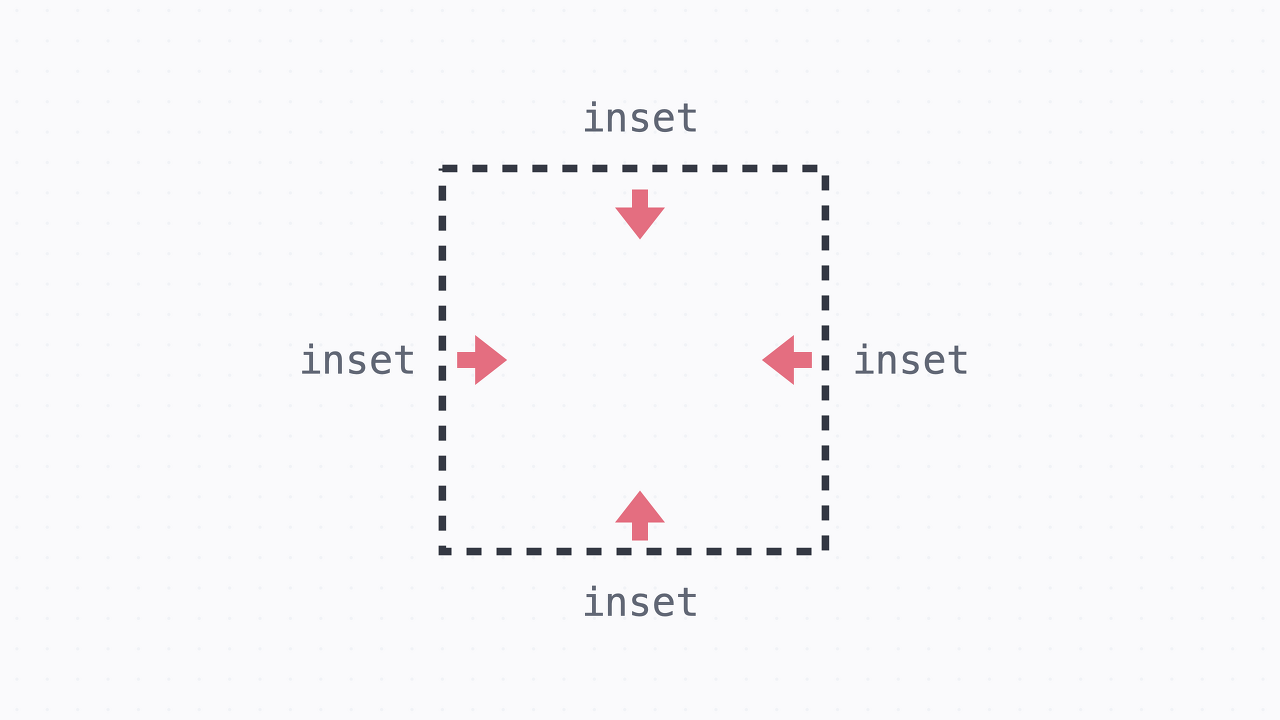
값이 모두 똑같은 경우 inset 속성을 씁니다.

relative 포지션
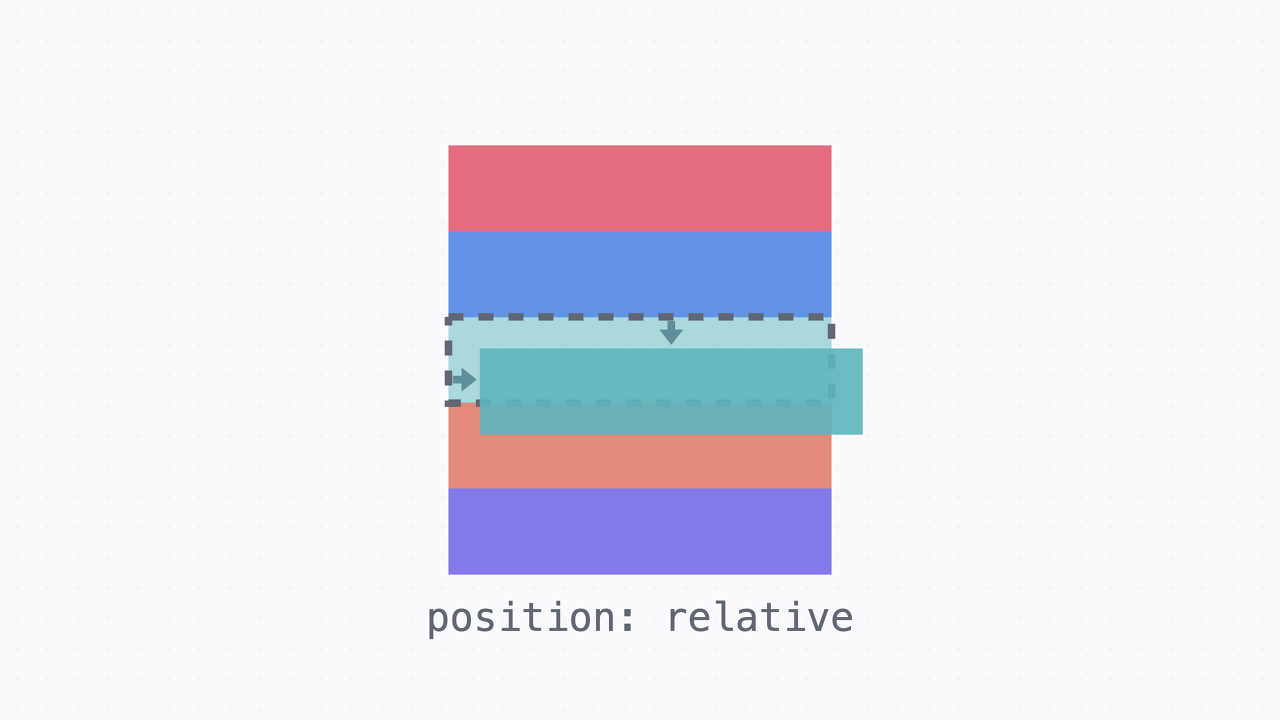
요소의 원래 위치를 기준으로 배치합니다. 이때 요소의 원래 자리는 그대로 차지하고 있습니다.

.green {
position: relative;
top: 15px;
left: 10px;
}
absolute 포지션
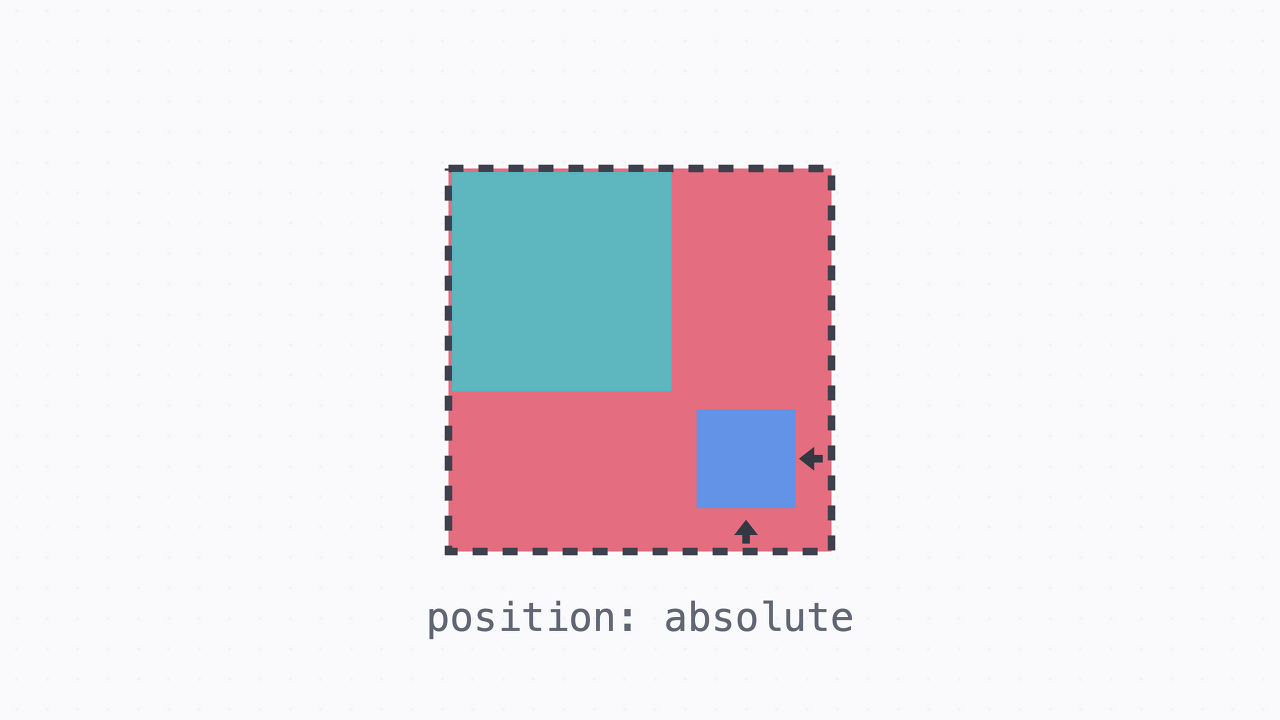
가장 가까운 포지셔닝이 된 조상 요소를 기준으로 배치됩니다. 이때 포지셔닝이 되었다는 건 static이 아니라는 (position 속성을 지정했다는) 의미입니다. 아래 예시에서는 .red가 relative 포지션이어서 .blue는 .red를 기준으로 배치됩니다. 이때 글의 흐름에서 완전히 빠져서, 요소의 원래 자리는 차지하지 않습니다.

.red {
position: relative;
top: 0;
left: 10px;
}
.blue {
position: absolute;
right: 10px;
bottom: 15px;
}
fixed 포지션
브라우저 화면을 기준으로 고정된 배치입니다. 글의 흐름에서 완전히 빠져서, 요소의 원래 자리는 차지하지 않습니다. 그래서 내비게이션을 만들거나 할 때 겹치지 않도록 마진을 넣어주기도 했었죠.
.red {
position: fixed;
top: 0;
left: 0;
width: 100%;
}
sticky 포지션
static처럼 원래 위치에 배치되어 있다가, 정해진 위치에 브라우저가 스크롤되면 그때부터 fixed처럼 고정되어 배치됩니다. 기본적으로는 static처럼 배치되기 때문에 요소의 원래 자리를 차지합니다.
.red {
position: sticky;
top: 0;
left: 0;
width: 100%;
}
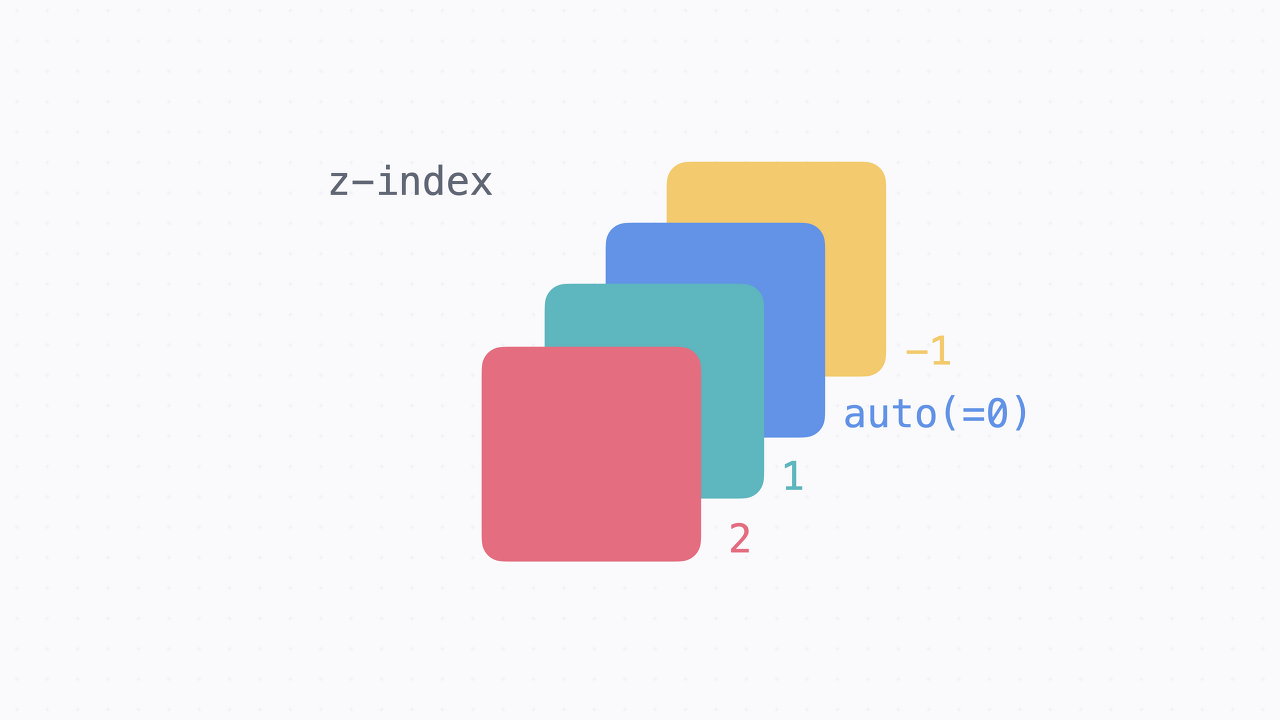
z-index값
앞뒤 순서를 정할 때 쓰는 값입니다. 순서기 때문에 단위 없이 씁니다. 값이 높을수록 화면에서 앞쪽입니다. 값이 같으면 코드에서 아래 줄에 있는 요소가 앞쪽에 보입니다.

'HTML' 카테고리의 다른 글
| z-index에 오류가 있을 때 (1) | 2023.10.20 |
|---|---|
| 메타 태그 소개 (0) | 2023.10.20 |
| HTML head 와 시맨틱 태그 (0) | 2023.10.20 |
| HTML link와 script 정리 (0) | 2023.10.20 |
| HTML 폼 정리 (0) | 2023.10.20 |

