728x90
반응형
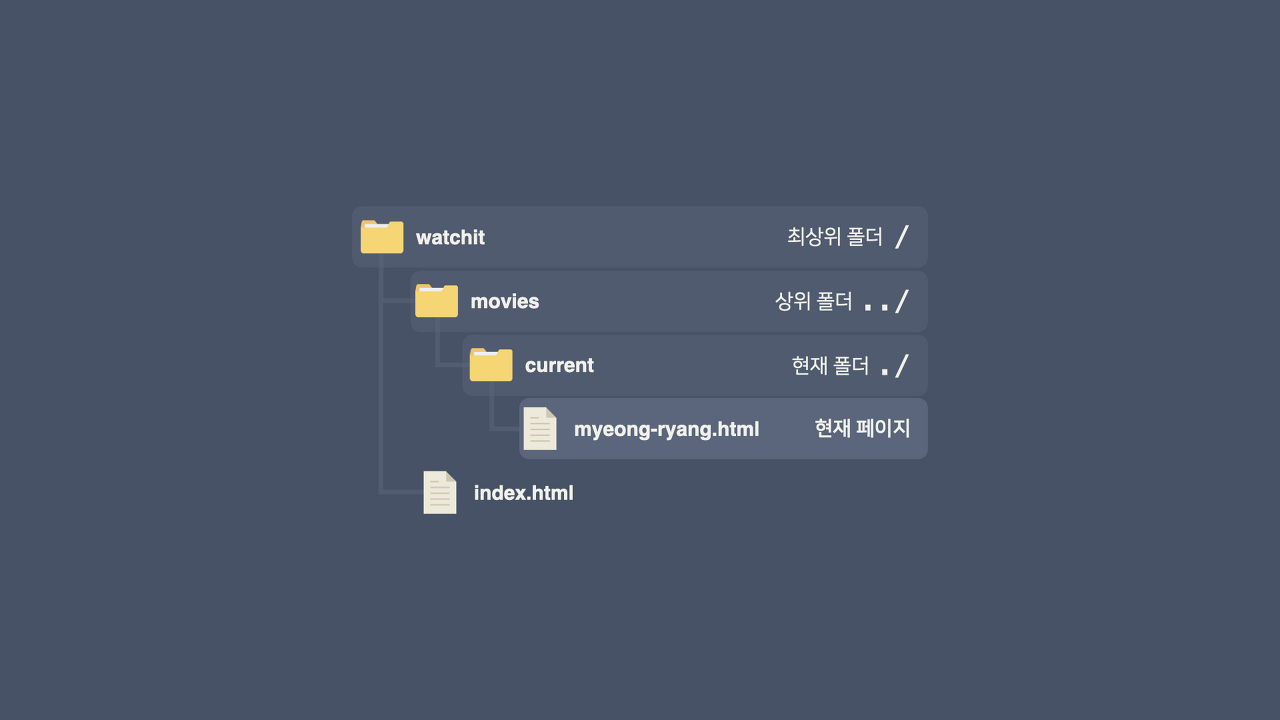
링크의 상대 주소(Relative URL)
현재 폴더는 점 한 개(./)로 표시하고, 상위 폴더는 점 두 개(../)로 표시합니다. 최상위 폴더는 경로 맨 앞에 / 로 시작하면 됩니다. 특별히 index.html 파일은 이름을 생략하고 폴더 이름만 쓸 수 있습니다.

myeong-ryang.html에서 최상위 폴더에 있는 index.html로 연결하는 링크 예시
<a href="../../index.html">홈페이지로 가기</a>
<a href="../../">홈페이지로 가기</a>
<a href="/index.html">홈페이지로 가기</a>
<a href="/">홈페이지로 가기</a>
URI 프래그먼트(URI Fragment)
페이지의 특정 부분을 가리키는 주소입니다. 원하는 곳에 id 속성을 지정해 두고, 링크 주소로 사용할 때는 맨 끝에 #으로 시작하는 #아이디-이름 을 쓰면 됩니다.
팀 버너스리는 "인터넷 사용 자체가 인권"<a href="#note-1">[1]</a>이라고 말했다.
...
<p id="note-1">[1] 서울디지털포럼 2013 기조연설</p>
target 속성
새 창(새 탭)으로 열거나 현재 창 또는 내가 원하는 창으로 열 수 있습니다.
<a href="https://movie.naver.com" target="_blank"><!-- 새 창으로 열기 -->
네이버 영화
</a>
<a href="https://movie.naver.com" target="_self"><!-- 현재 창 -->
네이버 영화
</a>
<a href="https://movie.naver.com" target="movie"><!-- 내가 원하는 창 -->
네이버 영화
</a>
<a href="https://movie.daum.net" target="movie"><!-- 내가 원하는 창 -->
다음 영화
</a>
<a href="https://imbd.com" target="movie"><!-- 내가 원하는 창 -->
imbd
</a>728x90
'HTML' 카테고리의 다른 글
| HTML 폼을 전송하는 폼 태그 두 가지 속성 (0) | 2023.10.20 |
|---|---|
| HTML 멀티미디어 기능 정리 (0) | 2023.10.19 |
| HTML 테이블 문법 정리 (0) | 2023.10.19 |
| HTML 순서(목록) 리스트 정리 방법 (0) | 2023.10.19 |
| HTML에서 쓰는 다양한 태그들 (1) | 2023.10.19 |
