대표적인 렌더링의 종류
클라이언트사이드 렌더링(Client-side Rendering)
— 웹 브라우저에서 자바스크립트로 HTML을 만드는 것
리액트로 할 수 있는 가장 기본적인 방식의 렌더링입니다. 리액트로 작성한 코드는 자바스크립트로 변환이 가능한데요.
참고로 이런 변환을 트랜스파일링이라고 부릅니다.
클라이언트사이드 렌더링은 자바스크립트로 변환된 리액트 코드를 웹 브라우저에서 실행해서 HTML을 만드는 걸 말합니다.
서버사이드 렌더링(Server-side Rendering)
— 서버에서 HTML을 만들고 리스폰스로 보내주는 것
백엔드 서버에서 리퀘스트를 받으면 상황에 맞는 HTML을 만들어서 리스폰스로 보내주는 방식을 '서버사이드 렌더링'이라고 합니다. 서버에서 HTML을 만든다는 뜻이죠.
리액트에서도 서버사이드 렌더링을 할 수 있는 기능들을 제공합니다. 이렇게 하면 이미 렌더링 된 것이 웹 브라우저에 도착하니까 훨씬 빨리 화면을 띄워줄 수 있고,검색 엔진에서 좋은 점수를 받아서 검색했을 때 사이트가 잘 노출될 수 있다는 장점이 있습니다.
'서버에서 HTML을 만들어서 보내준다'는 것을 확실히 알아야 합니다.
정적 사이트 생성(Static Site Generation)
— 미리 HTML 파일을 만들어서 서버를 배포하는 것
서버에서 렌더링 하는 것도 좋지만, 데이터가 거의 바뀌지 않는다면 매번 새로 만드는 건 낭비가 아닐까요? 그래서 미리 HTML 파일로 만들고 이걸 서버로 배포하는 방법을 사용하는데, 이런 방식을 '정적 사이트 생성'이라고 합니다. 서버에서는 리퀘스트가 들어오면 HTML 파일을 읽어서 리스폰스로 보내주는 건데요.
'정적 사이트 생성'에서 정적이라는 말의 의미는 HTML을 파일로 만든다는 겁니다. 개발자가 새로 배포하지 않는다면 서버에서 보내주는 HTML이 달라지지 않는다는 의미죠. 용어가 생소해 보이지만, 쉽게 생각해서 리액트 코드로 HTML 파일을 만든다고 생각하면 됩니다.
물론 자바스크립트를 쓸 수 있기 때문에 정적으로 생성된 사이트에서도 동적인 데이터를 가져와 페이지를 보여줄 수 있답니다.
렌더링을 활용한 리액트 기술 세 가지
Next.js
— 리액트 서버사이드 렌더링을 편하게

Next.js 기본 예제 프로젝트 모습
우선 가장 먼저 소개할 기술은 Next.js 라는 기술입니다. 리액트에서는 서버사이드 렌더링을 하는 기능들을 제공하고 있지만, 아주 기본적인 방법만 제공합니다. 때문에 매번 작성해야 하는 코드의 양도 많고 복잡합니다. 그래서 개발자들은 서버사이드 렌더링을 대신 구현해주는 기술들을 만들기 시작했는데요. Next.js는 그렇게 만들어진 기술들 중에서 가장 인기 있는 기술입니다.
2021년을 기준으로 말하자면 리액트로 서버사이드 렌더링을 구현하는 경우 대부분 Next.js를 사용한다고 보면 됩니다. 심지어 리액트 공식 사이트에서도 Next.js를 추천하는데요. 특히 리액트 라우터랑은 다르게 HTML 파일을 나누듯이 자바스크립트 파일을 나눠 놓으면 곧바로 페이지로 사용할 수 있다는 장점도 있습니다.
리액트에서 서버사이드 렌더링을 써보고 싶으시다면 Next.js를 공부해보시는 걸 추천드릴게요.
공식 사이트: https://nextjs.org/
Gatsby
— 리액트로 정적 사이트 만들기

gatsby-starter-blog 프로젝트의 모습
두 번째로 소개할 기술은 Gatsby라는 기술입니다. 예전에 프로젝트를 배포하기 전에 npm run build 명령어로 프로젝트를 빌드했던 거 기억나시나요? 빌드라는 건 리액트로 작성된 소스코드들을 브라우저가 알아들을 수 있도록 만드는 걸 말하는데요. Gatsby는 리액트 코드를 미리 렌더링 해서 프로젝트를 빌드할 때 HTML 파일로 만듭니다.
위에서 이런 방식을 정적 사이트 생성이라고 했었죠? Gatsby를 사용하면 리액트로 만든 사이트를 빌드해서 손쉽게 HTML 파일로 만들 수 있습니다.
회사 소개 사이트나 동아리 홈페이지 혹은 포트폴리오 사이트 같이 정적인 사이트를 리액트로 만들고 싶으시다면 Gatsby를 사용하는 걸 강력 추천드릴게요.
공식 사이트: https://www.gatsbyjs.com/
React Native
— 모바일 앱의 화면도 리액트로

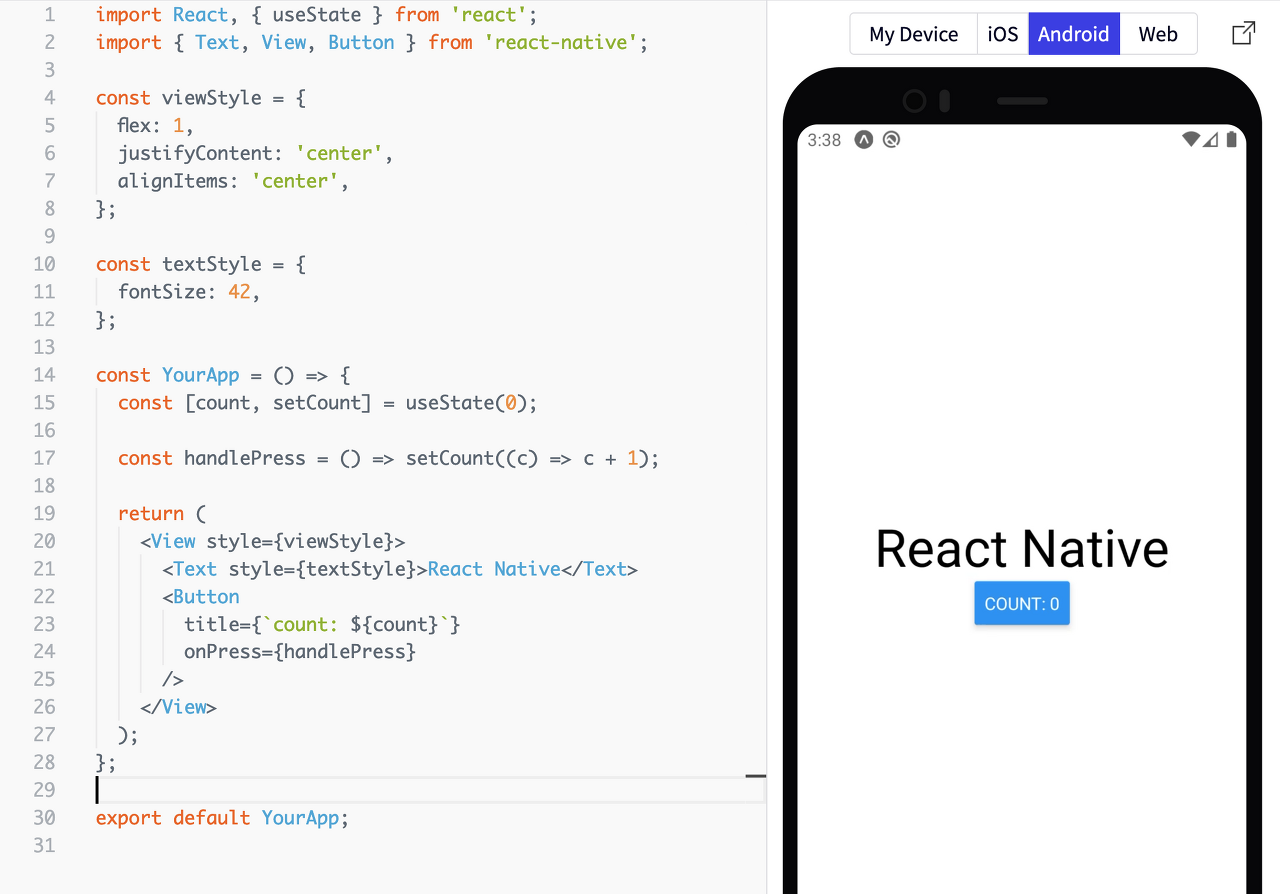
리액트 네이티브에서 텍스트와 버튼을 배치한 예시
마지막으로 소개할 기술은 React Native입니다. 자바스크립트로 된 리액트 코드는 서버나 클라이언트에서 HTML로 변환됩니다. 하지만 꼭 HTML만 만들어야 할까요? 모바일 앱을 개발할 수도 있지 않을까요? 모바일 화면에서 쓰는 것들을 미리 컴포넌트로 만들어두면 충분히 가능할 거 같습니다.
React Native는 이런 아이디어에서 출발한 기술입니다. 리액트로 작성한 코드를 모바일 앱으로 만들 수 있게 해 주는데요. 리액트 코드로 개발하면 웹과 안드로이드와 iOS 앱에서 사용하는 공통적인 코드를 한 번에 개발할 수 있다는 장점이 있습니다.
여러 플랫폼의 서비스를 빠르게 개발할 수 있기 때문에 많은 스타트업에서 React Native를 활용하고 있답니다.
React Native를 배워서 모바일 앱도 만들 수 있습니다.
공식 사이트: https://reactnative.dev/
'React' 카테고리의 다른 글
| 리액트 라우터란? (0) | 2023.11.29 |
|---|---|
| 리액트 Context 정리 (0) | 2023.11.27 |
| 리액트 훅(Hook) 정리 (1) | 2023.11.27 |
| 리액트에서 사이드 이펙트란? (2) | 2023.11.26 |
| 리액트의 ref와 useRef (1) | 2023.11.26 |